Angular: Directives
Voici quelques exemples de directives dans Angular :
- NgIf : permet de conditionner l'affichage d'un élément DOM en fonction d'une expression booléenne. Par exemple :
<div *ngIf="condition">Contenu à afficher si la condition est vraie</div>
- NgFor : permet de créer une liste d'éléments DOM à partir d'un tableau ou d'une collection. Par exemple :
<ul>
<li *ngFor="let item of items">{{ item }}</li>
</ul>
- NgClass : permet de modifier la classe CSS d'un élément DOM en fonction d'une expression booléenne ou d'une variable. Par exemple :
css<div [ngClass]="{'active': isActive, 'disabled': isDisabled}">Contenu de la div</div>
- NgStyle : permet de modifier le style CSS d'un élément DOM en fonction d'une expression ou d'une variable. Par exemple :
css<div [ngStyle]="{'color': textColor, 'font-size': textSize + 'px'}">Contenu de la div</div>
- NgSwitch : permet de conditionner l'affichage d'un élément DOM en fonction de plusieurs valeurs possibles. Par exemple :
<div [ngSwitch]="condition">
<p *ngSwitchCase="'value1'">Contenu à afficher si condition vaut 'value1'</p>
<p *ngSwitchCase="'value2'">Contenu à afficher si condition vaut 'value2'</p>
<p *ngSwitchDefault>Contenu à afficher si condition ne correspond à aucune valeur</p>
</div>
1.if, for, switch
*ngIf
Permet de faire un if dans la partie View
Voici un exemple simple d'utilisation de la directive *ngIf dans Angular :
<div *ngIf="isLoggedin">
<p>Bienvenue, {{ username }} !</p>
<button (click)="logout()">Déconnexion</button>
</div>
Dans cet exemple, la directive *ngIf est appliquée à un élément div. Le contenu de cet élément ne sera affiché que si la variable isLoggedin est évaluée à true. Si la variable est évaluée à false, l'élément div et son contenu seront supprimés du DOM.
La variable isLoggedin peut être définie dans le composant TypeScript correspondant, par exemple :
typescriptexport class MonComposant implements OnInit {
isLoggedin = true;
username = 'John Doe';
ngOnInit() {
// Vérifie si l'utilisateur est connecté
this.isLoggedin = authService.isLoggedIn();
}
logout() {
// Déconnecte l'utilisateur
authService.logout();
this.isLoggedin = false;
}
}
Dans cet exemple, la variable isLoggedin est initialisée à false et est modifiée dans la méthode ngOnInit() en fonction de l'état de connexion de l'utilisateur. Lorsque l'utilisateur clique sur le bouton Déconnexion, la méthode logout() est appelée pour déconnecter l'utilisateur et modifier la valeur de la variable isLoggedin à false. Cela entraîne la suppression de l'élément div et de son contenu du DOM.
Exemple2
app.component.html
app.component.ts
*ngFor
Permet de faire une boucle for dans la partie View
Le *ngFor est une directive structurelle d'Angular qui permet d'itérer sur une collection et de créer des éléments d'interface utilisateur pour chaque élément de la collection. Voici quelques exemples de *ngFor dans Angular :
Itérer sur un tableau de chaînes de caractères :
html<ul> <li *ngFor="let fruit of fruits">{{ fruit }}</li> </ul>Dans cet exemple, la directive *ngFor est utilisée pour itérer sur le tableau de chaînes de caractères "fruits" et créer un élément li pour chaque élément du tableau. Le fruit est une variable qui est utilisée pour faire référence à chaque élément du tableau.
Itérer sur un tableau d'objets :
html<ul> <li *ngFor="let person of people">{{ person.name }} - {{ person.age }}</li> </ul>Dans cet exemple, la directive *ngFor est utilisée pour itérer sur le tableau d'objets "people" et créer un élément li pour chaque objet dans le tableau. La variable person est utilisée pour faire référence à chaque objet du tableau et afficher les propriétés de l'objet, comme le nom et l'âge.
Utiliser l'index de l'itération :
html<ul> <li *ngFor="let fruit of fruits; let i = index">{{ i + 1 }} - {{ fruit }}</li> </ul>Dans cet exemple, la directive *ngFor est utilisée pour itérer sur le tableau de chaînes de caractères "fruits" et créer un élément li pour chaque élément du tableau. La variable i est utilisée pour faire référence à l'index de chaque élément du tableau, et l'index est utilisé pour afficher le numéro de chaque élément.
Itérer sur un objet :
html<ul> <li *ngFor="let value of myObject | keyvalue">{{ value.key }}: {{ value.value }}</li> </ul>Dans cet exemple, la directive *ngFor est utilisée pour itérer sur un objet et créer un élément li pour chaque paire clé-valeur de l'objet. La variable value est utilisée pour faire référence à chaque paire clé-valeur de l'objet, et la pipe keyvalue est utilisée pour transformer l'objet en un tableau de paires clé-valeur.
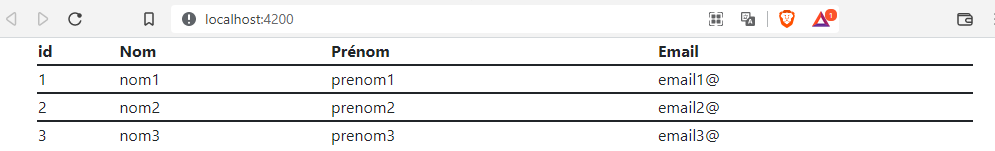
app.component.html
Exemple 2:Avec un tableau d'objet
Command:
app.component.html
app.component.ts

*ngSwitchCase
Permet de faire une switch dans la partie View