React:liste des produits + Pagination

- 1Créer la méthode afficherNparPage() dans src/models/Produits :permettant d'exécuter la requête Sql :select * from produit limit StartFrom,LigneParPage
- 2Créer la méthode afficherNparPage() dans src/controllers/ProduitController:permettant d'appelere la methode afficherNparPage() du model Produit et envoyer le resultat au projet FontEnd de React
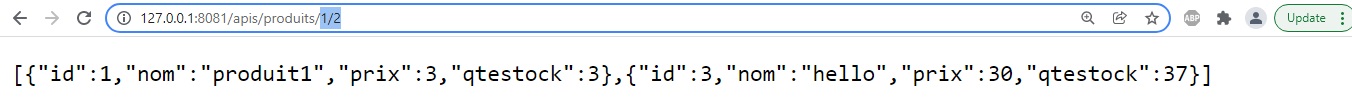
- 3Ajouter la route :http://localhost:8081/produits/StartFrom/LigneParPage mappé avec la fonction afficherNparPage() du controller ProduitController
/**Afficher la liste des produit du page : page**/
Produit.afficherNparPage = (page,LigneParPage,result) =>{
/*Supprimer les non Numérique from les paramètres*/
page=parseInt(page.replace(/\D/g,''));
LigneParPage=parseInt(LigneParPage.replace(/\D/g,''));
console.log(LigneParPage);
/*Limit start,LigneParPage : */
let start=(page-1)*LigneParPage;
connexion.query('SELECT * FROM produit limit ? ,?',[start,LigneParPage] ,(err, res)=>{
if(err){
result(err,null);
}else{
/*retourne la liste des produits*/
result(null,res);
}
})
}
/*Afficher LigneParPage produits à partir de la page :page */
exports.afficherNparPage = (req, res)=>{
ProduitModel.afficherNparPage(req.params.page,req.params.LigneParPage, (err, produits)=>{
if(err)
/*si erreur envoyer l'erreur*/
res.send(err);
/*sinon envoyer la liste des produits*/
res.send(produits)
})
}
/*Afficher LigneParPage produits à partir de la page :page*/
routerProduits.get('/:page/:LigneParPage', produitController.afficherNparPage);

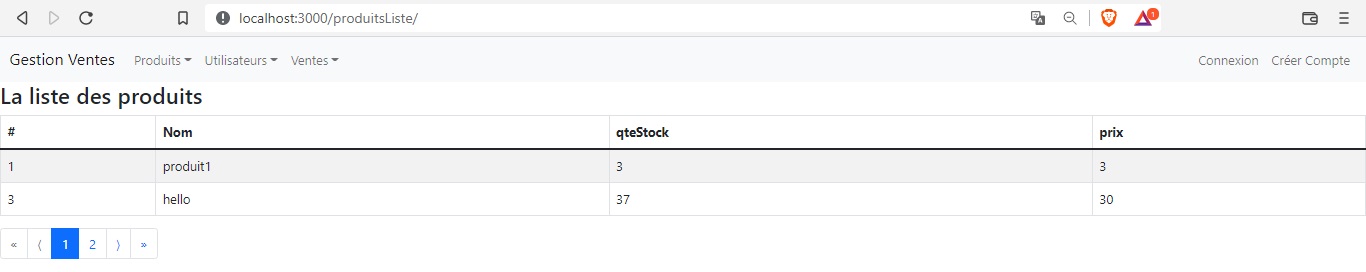
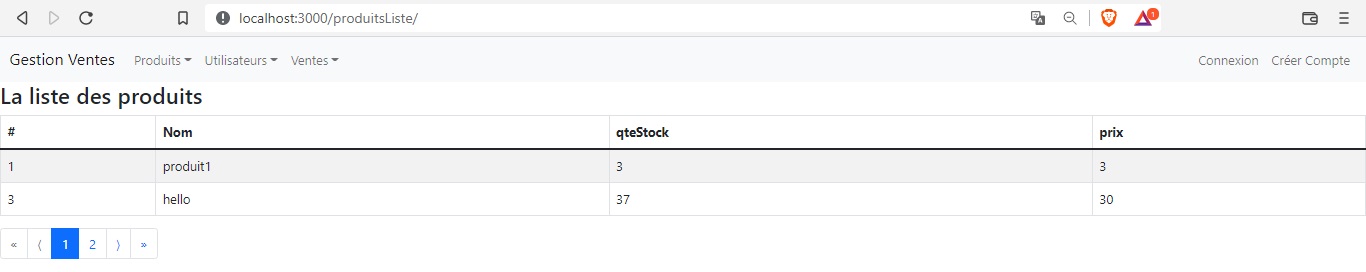
- 1Créer la components src/components/Produits/listeProduits permettant d'afficher le tableau d'object envoyer la méthode afficherNparPage() du controller ProduitController du projet backEndProject avec la pagination
Installer react-js-pagination
import React, { useState,useEffect } from 'react';
import axios from "axios";
import {Table} from 'react-bootstrap';
import Pagination from "react-js-pagination";
/*Afin d'utiliser le hooks useState() la component doit etre déclaré sous forme d'une fonctions*/
function ListePagination() {
/***** 1 **** :initialier un tableau de produit à remplir */
/*Créer une state avec un tableau vide qui sera remplir par le backend*/
const [listeProduit, setlisteProduit] = useState([]);
/***** 2 **** :Paramètrer js-pagination */
/*Déclarer le numéro de la page acuellement affiché*/
const [pageAffiche, setPageAffiche] = useState(1);
/*le nombre de lignes à affichées par page*/
const ligneParPage = 2;
/*le nombre totale des lignes à récupérer à partir du backend select count()...*/
const totaleLigne = 10;
/***** 3 **** :Appler le backEnd Service */
/*Appler l'api pour récupérer la liste des produit da la base de donnes*/
const afficherPage = () =>
{
//demander l'api
axios.get('http://localhost:8081/apis/produits/'+pageAffiche+'/'+ligneParPage)
//attend er recevoir la réponse du serveur
.then(response => {
//changer l'état du state afin de remplir le tableau listeProduit
setlisteProduit(response.data);
});
}
/***** 4 **** :Changer la variable du state numPage si on clique sur la pagination */
/*Lorsque on clique sur un lien dans le paginator*/
const chargerNouvellePage = (numPage) =>
{
setPageAffiche(numPage);
/*Appler le backEnd service avec la nouvelle page à affichée */
this.afficherPage();
}
/***** 5 **** :Appler le backEnd une fois la component est affichée */
/*Une fonction hooks qui remplace les lifeCycle methods*/
useEffect(() => {
/*Charger les produit une fois la componentDidMount :(chargé)*/
afficherPage();
});
return(
<div>
<h3>La liste des produits</h3>
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>Nom</th>
<th>qteStock</th>
<th>prix</th>
</tr>
</thead>
<tbody>
{/*Boucler sur la tableau et afficher son contenu*/}
{listeProduit.map(p=>(
<tr>
<td>{p.id}</td>
<td>{p.nom}</td>
<td>{p.qtestock}</td>
<td>{p.prix}</td>
</tr>
))}
</tbody>
</Table>
{/*Paramètrer le paginator */}
<Pagination
itemClass="page-item" /*les classes bootstrap*/
linkClass="page-link"
activePage={pageAffiche}
itemsCountPerPage={ligneParPage}
totalItemsCount={totaleLigne}
pageRangeDisplayed={ligneParPage}
onChange={chargerNouvellePage}
/>
</div>);
}
export default ListePagination;
App.js
import './App.css';
/*des classe qui permet de créer des routes pour
/produits/ajouter/
/produits/
....
*/
import {
BrowserRouter as Router,
Route,
Routes
} from "react-router-dom";
/*importer les styles boostrap*/
import 'bootstrap/dist/css/bootstrap.min.css';
/*Importer les components*/
import Ajouter from './components/Produits/ajouter/ajouter.js'
import ListePagination from './components/Produits/listePagination/listePagination.js'
import Liste from './components/Produits/liste/liste.js'
import Details from './components/Produits/details/details.js'
import Navigation from './components/navigation/navigation.js'
function App() {
return (
<div>
{/*Définir un router */}
<Router>
<Navigation/>
<Routes>
<Route exact path="/produits/" element={<Liste/>}/>
<Route exact path="/produits/ajouter" element={<Ajouter/>}/>
<Route exact path="/produits/:id" element={<Details/>}/>
<Route exact path="/produitsListe" element={<ListePagination/>}/>
</Routes>
</Router>
</div>
);
}
export default App;
Demarer le backEndProject
Demarer le front_end_project