React:Component
Chaque Component se compose des fichiers suivants:
- fihcier css : Les tyles de la components
- fihcier js : le typeScript la vue et la logique de la component
La component principale App.js
test_react_project
├── src
│ ├── App.js :la vue principale joue le role d'une template pour insérer les autres component
│ ├── App.cs le style globale
La component principale App.js
Le contenu par défaut de la component principale à supprimer et le remplacer par votre template
Lancer le projet Crée

Exemple :Créer la Component Test
On peut créer les components manuellement (un fichier .js) mais afin d'accélérer et simplifier la création des components on install le module suivant:
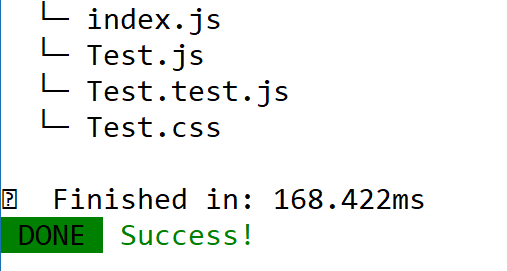
Puis pour créer la component Test on se positionnne dans le dossier src puis on lance la commande

Test.js
importer Test.js dans la vue principale App.js
Lancer le projet :test_react_project

Explications
Un composant React peut être une fonction ou une classe. Voici un exemple d'un composant de classe React :
Dans cet exemple, `MonComposantClass` étend la classe `React.Component` et utilise la méthode `render()` pour décrire ce qui doit être rendu à l'écran en fonction des propriétés (props) fournies.
Exemples
Créons une instance de ce composant avec des données spécifiques :
Ici, `MonAppClass` rend une instance de `MonComposantClass` avec des données spécifiques pour le titre et le contenu.
Exercices
Essayez de créer un nouveau composant React sous forme de classe avec des propriétés personnalisées et intégrez-le dans une application React simple.
Solutions des exercices
Dans cet exemple, nous avons créé un nouveau composant `MonAutreComposantClass` avec une classe et l'avons utilisé dans `MonAppClassAvecSolution`.
Questions & Réponses
- Q : Quand devriez-vous utiliser un composant fonctionnel par rapport à un composant de classe en React ?
- R : Utilisez un composant fonctionnel lorsque vous n'avez pas besoin de gérer un état interne, et un composant de classe lorsque vous avez besoin de gérer un état ou d'utiliser des méthodes de cycle de vie.
Questions à Choix Multiples (QCM)
- 1. Qu'est-ce qu'un composant React ?
- a) Une partie réutilisable de l'interface utilisateur
- b) Une bibliothèque JavaScript
- c) Un langage de programmation
- Réponse : a
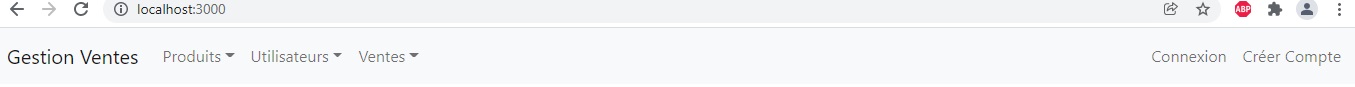
Dans ce cours on va créer une application de gestion des ventes donc on va créer plusieurs components selon les besoins de cette application
Les components Produit CRUD
- produits/ajouter Ajouter un Produit
- produits/index Afficher la liste des produits
- produits/details Afficher les détails d'un produit dont l'id est passé en paramètre
- produits/modifier Modifier les données d'un utilisateur passé en paramètre
Les components Utilisateur CRUD
- utilisateur/ajouter
- utilisateur/index
- utilisateur/details
- utilisater/modifier
- utilisater/connexion
- ....
Les components Vente CRUD
- ventes/vendre
- ventes/facture
- ventes/statistiques
- ....
Le projet :test_react_project :Structure
test_react_project
├── src
│ ├── components
│ │ ├── produits
│ │ │ ├── ajouter
│ │ │ │ ├── ajouter.ts
│ │ │ │ ├── ajouter.css
│ │ │ ├── index
│ │ │ │ ├── index.ts
│ │ │ │ ├── idex.css
│ │ │ ├── details
│ │ │ │ ├── details.ts
│ │ │ │ ├── details.css
│ │ │ ├── modifier
│ │ │ │ ├── modifier.ts
│ │ │ │ ├── modifier.css
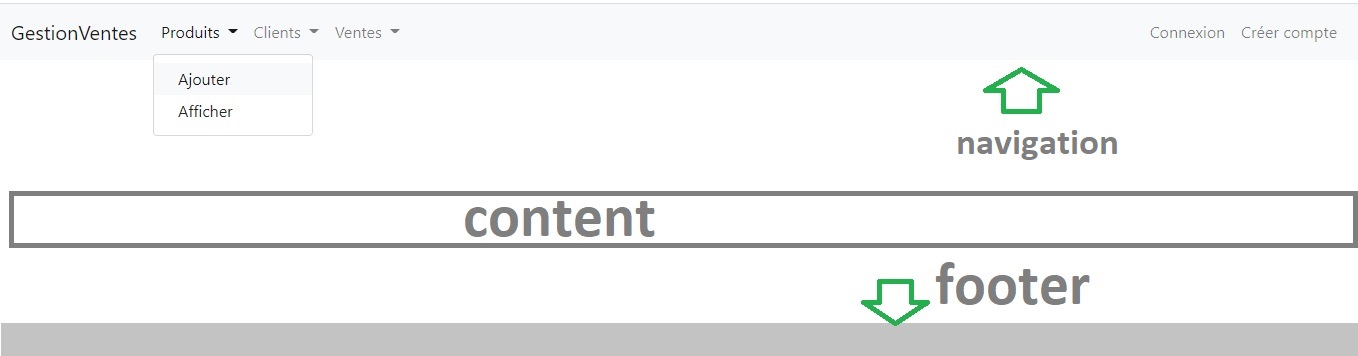
La template principale du projet :test_react_project

Créer component components/navigation
Le contenu par défaut de navigation.jsInstaller bootstrap
Le dossier node_modules\bootstrap est crée contenant les style boostrap