React:Props
Parent est la component qui import une autre component(child)
Exemple 1
Exemple 2
Exemple 3
Exemple
App.js
childComponent1.js
Exemple 4
App.js
import React from 'react';
import './App.css';
import ChildComponent1 from './components/childComponent1'
class App extends React.Component{
constructor(props)
{
super(props);
this.state={
input:''
}
}
changeValue=(e)=>{
this.setState({
input:e.target.value
})
}
render()
{
return (
<div>
<input type="text" onChange={this.changeValue} />
<ChildComponent1 valeurInput={this.state.input} />
</div>
);
}
}
export default App;
ChildComponent1.js
import React, { Component } from "react";
class ChildComponent1 extends Component {
constructor(props)
{
super(props)
}
render() {
return(
<div>
Valeur From parent: {this.props.valeurInput}
</div>
);
}
}
export default ChildComponent1;
Exemple 3 :Envoyer les données from Child to Parent
App.js
import React from 'react';
import './App.css';
import ChildComponent1 from './components/childComponent1'
class App extends React.Component{
constructor(props)
{
super(props);
this.state={
input:''
}
}
changeValue=(v)=>{
this.setState({
input:v
})
}
render()
{
return (
<div>
<p>Valeur From Child:{this.state.input}</p>
<ChildComponent1 fonctionParent={this.changeValue} />
</div>
);
}
}
export default App;
ChildComponent1.js
import React, { Component } from "react";
class ChildComponent1 extends Component {
constructor(props)
{
super(props)
}
sendToParent=(e)=>{
this.props.fonctionParent(e.target.value)
}
render() {
return(
<div>
<input type="text" onChange={this.sendToParent} />
</div>
);
}
}
export default ChildComponent1;
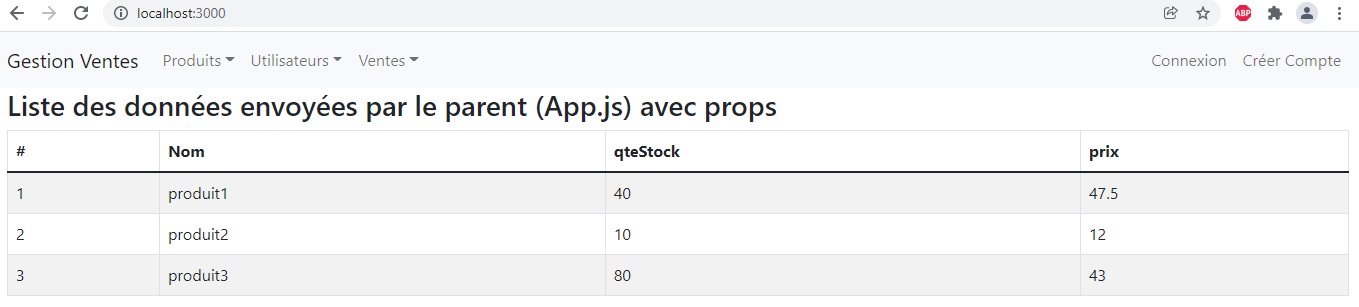
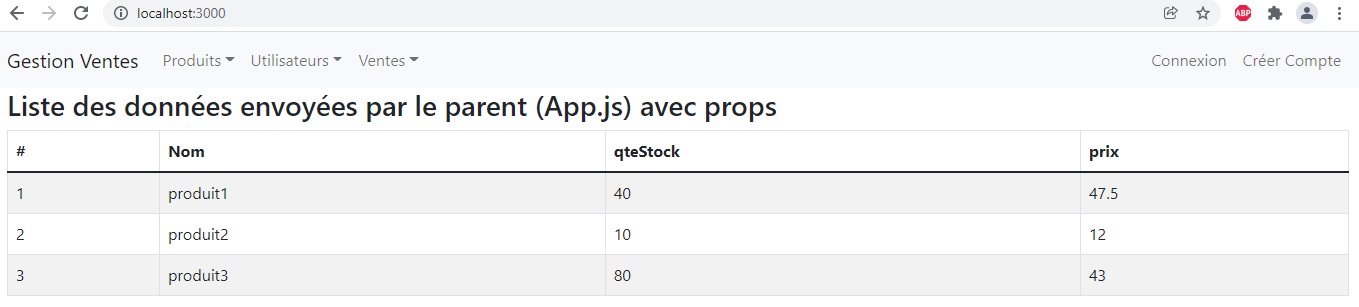
Exemple 4
Envoyer un tableau d'objet à la component Test.js puis les afficher

import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import Navigation from './components/navigation/navigation.js'
/*importer la component Test pour l'afficher */
import Test from './components/Test/Test.js'
/*importer les composantes bootstrap utilisé dans App*/
import {Container} from 'react-bootstrap';
function App() {
/* un tableau d'objet à envoyer à la component Test */
const produits = [
{id: '1',nom: 'produit1',qteStock:40,prix:47.5},
{id: '2',nom: 'produit2',qteStock:10,prix:12},
{id: '3',nom: 'produit3',qteStock:80,prix:43}
]
return (
<div>
{/*appler la navigation */}
<Navigation />
{/*appler Test dans le container (boostrap class)*/ }
<Container fluid>
{/*donneesRecu:est un props de la component Test*/}
<Test donneesRecu={produits} />
</Container>
</div>
);
}
export default App;
import React, { Component } from "react";
import {Table} from 'react-bootstrap';
class Test extends Component {
render() {
/*récupérer les données reçues du props */
const { donneesRecu } = this.props
return (
<div>
<h3>Liste des données envoyées par le parent (App.js) avec props</h3>
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>Nom</th>
<th>qteStock</th>
<th>prix</th>
</tr>
</thead>
<tbody>
{donneesRecu.map(p=>(
<tr>
<td>{p.id}</td>
<td>{p.nom}</td>
<td>{p.qteStock}</td>
<td>{p.prix}</td>
</tr>
))}
</tbody>
</Table>
</div>)
;
}
}
export default Test;

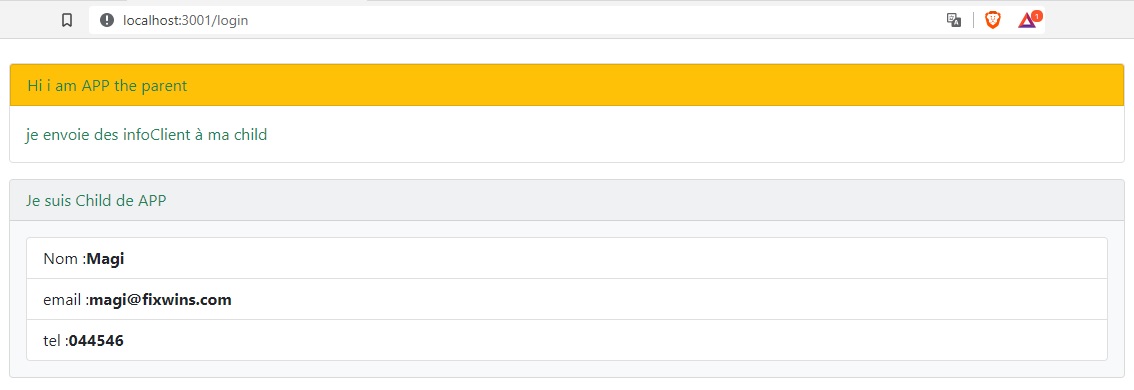
Utilisation du pattern ...props
Permet de passer des données via du props sans passé par des variables:
App.js/*importer les styles boostrap*/
import 'bootstrap/dist/css/bootstrap.min.css';
import SendMessage from './components/sendMessage/sendMessage.js';
function App() {
/*Créer une données à envoyer */
const infoClients = {
client:{
nom: "Magi ",
email: "magi@fixwins.com",
tel: "044546"
}
};
return (
<div className="container">
<br/>
<div className="card text-success mb-3">
<div className="card-header card bg-warning">Hi i am APP the parent </div>
<div className="card-body">
je envoie des infoClient à ma child
</div>
</div>
<SendMessage {...infoClients} />
</div>
);
}
export default App;
import React from 'react';
function SendMessage(props) {
return (
<div className="card text-success card bg-light mb-3">
<div className="card-header">Je suis Child de APP</div>
<div className="card-body">
<ul class="list-group">
<li class="list-group-item">Nom :<b>{props.client.nom}</b></li>
<li class="list-group-item">email :<b>{props.client.email}</b></li>
<li class="list-group-item">tel :<b>{props.client.tel}</b></li>
</ul>
</div>
</div>
)
}
export default SendMessage;