React:State(Formulaire)
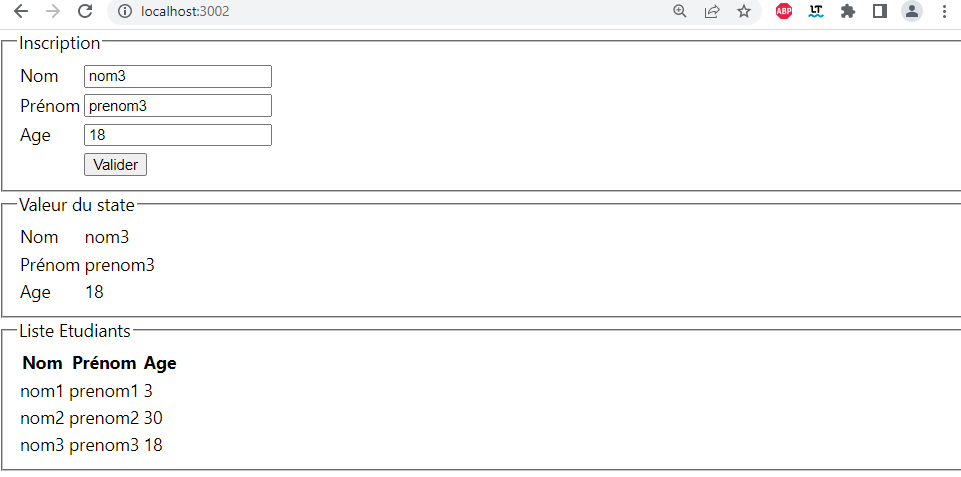
Créer un formulaire d'inscription d'un étudiant

Formulaire.js
import React from "react";
class Formulaire extends React.Component{
constructor(props)
{
super(props)
this.state={
//un objet qui permet de stocker les valeurs d'un stagiaire
stagiaire:{
nom:'',
prenom:''
},
//stocker et afficher la liste des stagiaires ajouté
listeStagiaires:[]
}
}
//récupéer la valeur de l'input changé la stocké dans la variable du state stagiaire
//event : un objet qui contient des information sur l'objet DOM changé comme:
//event.target.value,event.target.name,.....
getValue=(event)=>{
this.setState({
stagiaire:{
...this.state.stagiaire,//permet de récupérer les autres attributs de l'objet stagiaire
[event.target.name]:event.target.value
//[event.target.name]:permet de récupéer le nom de l'input qui est change
//qui peut etre soit nom ou prenom
}
})
}
//ajouter un nouveau stagiaire dans la variable du state listeStagiaires
ajouterStagiaire=(event)=>{
//vérifier si tout les champs sont remplis
if(this.state.stagiaire.nom!='' && this.state.stagiaire.prenom!='')
{
//changer la valeur du state afin d'ajouter un nouveau stagiaire
this.setState({
listeStagiaires:[...this.state.listeStagiaires,this.state.stagiaire]
//...this.state.listeStagiaires: récupéer la listes des stagiaire déja ajouter puis ajouté
//un nouveau stagiaire
})
}
}
render(){
return(<div>
<table>
<tr>
<td>Nom</td>
<td><input type="text" name="nom" onChange={this.getValue}/></td>
</tr>
<tr>
<td>Prénom</td>
<td><input type="text" name="prenom" onChange={this.getValue}/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="Ajouter" onClick={this.ajouterStagiaire}/></td>
</tr>
</table>
<b>liste stagiaires</b>
<table>
<thead>
<th>Nom</th>
<th>Prénom</th>
</thead>
<tbody>
{
this.state.listeStagiaires.map((str) =>{
return(<tr>
<td>{str.nom}</td>
<td>{str.prenom}</td>
</tr>)
})
}
</tbody>
</table>
</div>)
}
}
export default Formulaire
App.js
import React from 'react';
import './App.css';
import Formualire from './components/formualire/formualire';
class App extends React.Component{
constructor(props)
{
super(props);
}
render()
{
return (
<div>
<Formualire />
</div>
);
}
}
export default App;
Exemple 2
Dans cet exemple, nous allons créer une application qui permet à l'utilisateur de saisir son nom et d'afficher un message de bienvenue.
Exemple 3
Dans cet exemple, nous allons créer une application de liste de tâches où l'utilisateur peut ajouter et supprimer des tâches.
Exemple 4
une application de conversion de devises qui permet à l'utilisateur de saisir une valeur en dollars américains (USD) et de la convertir en euros (EUR) en utilisant un taux de change fixe.