React:State
Exemple
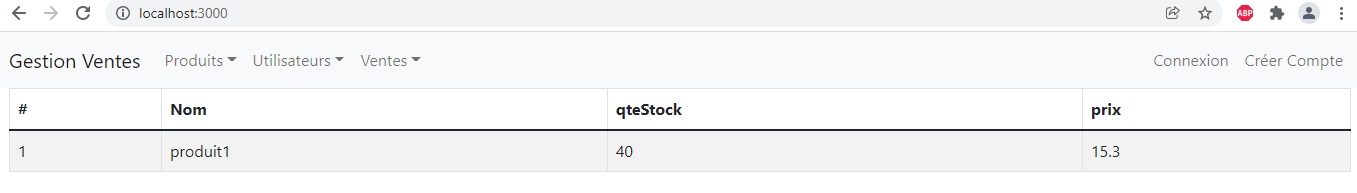
Créer la component TestState permettant d'afficher les valeur de sa State :

import React, { Component } from "react";
import {Table} from 'react-bootstrap';
class TestState extends Component {
/*le constructeur de la component*/
/*props :récupérer les données envoyées par le prent s'elles existent*/
constructor(props) {
/*Envoyer les données props à la classe mère dans ce cas Component*/
super(props);
//Créer une state
this.state = {
produit:{
id: "1",
nom: "produit1",
qteStock: 40,
prix: 15.3
}
};
}
prixChange = (e) => {
this.setState({produit:{prix: e.target.value }});
};
render() {
return <div>
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>Nom</th>
<th>qteStock</th>
<th>prix</th>
</tr>
</thead>
<tbody>
{/*Afficher la valeur du state*/}
<tr>
<td>{this.state.produit.id}</td>
<td>{this.state.produit.nom}</td>
<td>{this.state.produit.qteStock}</td>
<td>{this.state.produit.prix}</td>
</tr>
</tbody>
</Table>
</div>;
}
}
export default TestState;
App.js
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import Navigation from './components/navigation/navigation.js'
/*importer la component Test pour l'afficher */
import TestState from './components/TestState/TestState.js'
/*importer les composantes bootstrap utilisé dans App*/
import {Container} from 'react-bootstrap';
function App() {
return (
<div>
<Navigation />
<Container fluid>
{/*appler la TestState */}
<TestState />
</Container>
</div>
);
}
export default App;
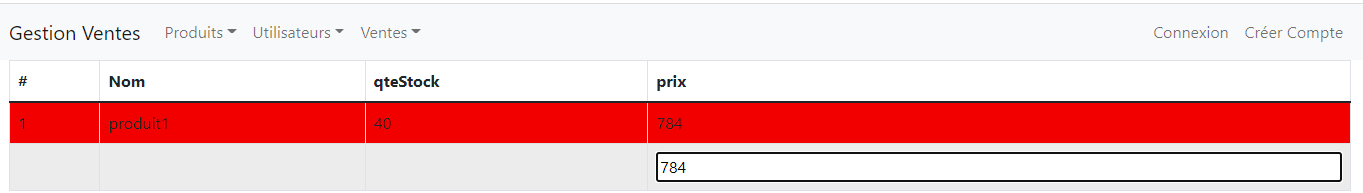
Changer l'état d'une State
Modifier TestState.js
import React, { Component } from "react";
import {Table} from 'react-bootstrap';
class TestState extends Component {
/*le constructeur de la component*/
/*props :récupérer les données envoyées par le prent s'elles existent*/
constructor(props) {
/*Envoyer les données props à la classe mère dans ce cas Component*/
super(props);
//Créer une state
this.state = {
produit:{
id: "1",
nom: "produit1",
qteStock: 40,
prix: 15.3
}
};
/*Enregister la fonction */
this.prixChange = this.prixChange.bind(this);
}
//changer le state si le prix change
prixChange(event) {
this.setState({produit:{
...this.state.produit,/*Récupérer les anciens valeurs*/
prix: event.target.value /*Changer le prix*/
}});
}
render() {
/*changer la couleur du background selon la valeur saisie du prix */
const prix = this.state.produit.prix;
let couleur="";
if (prix>100) {
couleur ="red";
} else {
couleur ="white";
}
return <div>
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>Nom</th>
<th>qteStock</th>
<th>prix</th>
</tr>
</thead>
<tbody>
{/*Afficher la valeur du state*/}
<tr style={{"background" : couleur}}>
<td>{this.state.produit.id}</td>
<td>{this.state.produit.nom}</td>
<td>{this.state.produit.qteStock}</td>
<td>{this.state.produit.prix}</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>
{/*defaultValue :la valeur par défaut de l'input maintenant on peut changer la valeur
onChange:si la valeur change on appelle la fonction prixChange*/}
<input type="text" defaultValue ={this.state.produit.prix} onChange={this.prixChange} style={{"width" : "100%"}}/>
</td>
</tr>
</tbody>
</Table>
</div>;
}
}
export default TestState;