Angular:Charts js
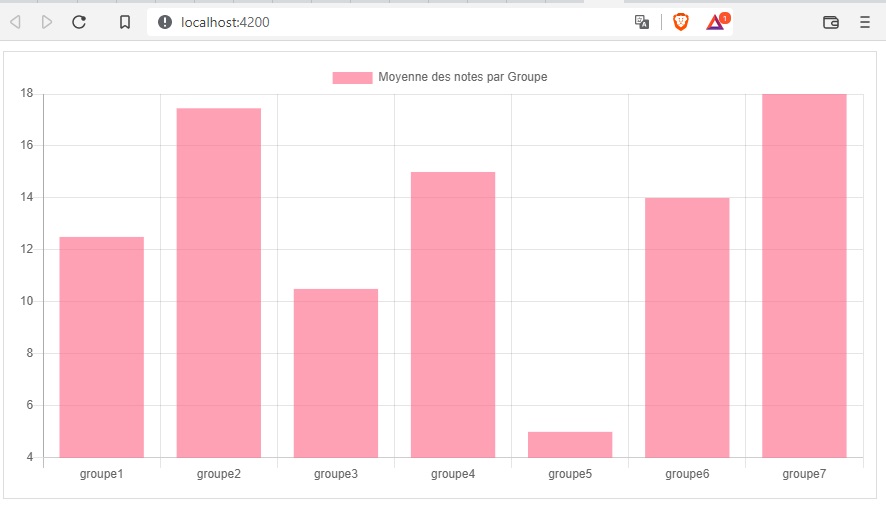
Générer des barChart à l'aide du librarie Charts JS

Installer Charts js
app.component.html
<div style="padding:10px;border:1px solid #ddd;margin:10px;">
<div class="chart-wrapper">
<canvas baseChart
[datasets]="barChartData"
[labels]="barChartLabels"
[options]="barChartOptions"
[plugins]="barChartPlugins"
[legend]="barChartLegend"
[chartType]="barChartType">
</canvas>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
import { ChartOptions, ChartType, ChartDataSets } from 'chart.js';
import { Label } from 'ng2-charts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
barChartOptions: ChartOptions = {
responsive: true,
};
barChartLabels: Label[] = ['groupe1', 'groupe2', 'groupe3', 'groupe4', 'groupe5', 'groupe6','groupe7'];
barChartType: ChartType = 'bar';//bar,line,pie
barChartLegend = true;
barChartPlugins = [];
barChartData: ChartDataSets[] = [
{ data: [12.5, 17.45, 10.5, 15, 5, 14,18], label: 'Moyenne des notes par Groupe' }
];
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { ReactiveFormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
//importer le module ChartsModule contenant les fonctionnalités de charts js
import { ChartsModule } from 'ng2-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
ChartsModule,
BrowserModule,
AppRoutingModule,
FormsModule ,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }