React:Constructeur et propriétés
| folder | Projet: test_react_project |
Chaque Component se compose de :
-
Constructeur : Permettant de déclarer et d'initialiser les propriétés et le State de la classe Component
-
Méthodes Personnalisé : Ces méthodes peuvent être écrites selon le besoin
-
La fonction render() : Permettant d'afficher le code JSX (HTML+JS)
Exemple 1
App.js
import React, { Component } from 'react';
class App extends Component {
constructor() {
super();
// Initialisation de propriétés non liées à l'état ou aux props
this.message = 'Bonjour, monde!';
}
render() {
// Utilisation de la propriété sans état dans le rendu
return (
<div>
<p>{this.message}</p>
</div>
);
}
}
export default App;
Exemple 2
App.js
import React, { Component } from 'react';
class App extends Component {
constructor() {
super();
// Initialisation de propriétés non liées à l'état ou aux props
this.message = 'Cliquez sur le bouton!';
}
handleClick = () => {
// Méthode de classe utilisée lorsqu'un bouton est cliqué
alert('Bouton cliqué!');
};
render() {
// Utilisation de la propriété sans état dans le rendu
return (
<div>
<p>{this.message}</p>
<button onClick={this.handleClick}>Cliquez-moi</button>
</div>
);
}
}
export default App;
Exemple 3
App.js
import React, { Component } from 'react';
class App extends Component {
constructor(props) {
super(props);
// Utilisation d'un tableau d'objets comme propriété
this.personnes = [
{ id: 1, nom: 'Alice', age: 25 },
{ id: 2, nom: 'Bob', age: 30 },
{ id: 3, nom: 'Charlie', age: 22 },
];
}
render() {
// Utilisation du tableau d'objets dans le rendu
return (
<div>
<h2>Liste de personnes :</h2>
<ul>
{this.personnes.map(personne => (
<li key={personne.id}>
{personne.nom} - {personne.age} ans
</li>
))}
</ul>
</div>
);
}
}
export default App;
Exemple 4
App.js
import React, { Component } from 'react';
class App extends Component {
constructor(props) {
super(props);
// Utilisation d'un tableau d'objets comme propriété
this.personnes = [
{ id: 1, nom: 'Alice', age: 25 },
{ id: 2, nom: 'Bob', age: 30 },
{ id: 3, nom: 'Charlie', age: 22 },
];
}
handleClick = (personne) => {
// Méthode de classe utilisée lorsqu'un élément de la liste est cliqué
alert(`Cliqué sur ${personne.nom}`);
};
render() {
// Utilisation du tableau d'objets dans le rendu
return (
<div>
<h2>Liste de personnes :</h2>
<ul>
{this.personnes.map(personne => (
<li key={personne.id} onClick={() => this.handleClick(personne)}>
{personne.nom} - {personne.age} ans
</li>
))}
</ul>
</div>
);
}
}
export default App;
Exemple 5
App.js
import React, { Component } from 'react';
class App extends Component {
constructor(props) {
super(props);
// Utilisation d'un tableau d'objets comme propriété
this.employes = [
{ id: 1, nom: 'Alice', departement: 'Ressources Humaines' },
{ id: 2, nom: 'Bob', departement: 'Développement' },
{ id: 3, nom: 'Charlie', departement: 'Marketing' },
{ id: 4, nom: 'David', departement: 'Ventes' },
];
// Tri initial par ordre alphabétique des noms
this.employes.sort((a, b) => a.nom.localeCompare(b.nom));
}
afficherDetailsEmploye = (employe) => {
// Méthode de classe utilisée lorsqu'un employé est sélectionné
alert(`Employé sélectionné : ${employe.nom}, Département : ${employe.departement}`);
};
render() {
// Utilisation du tableau d'objets dans le rendu
return (
<div>
<h2>Liste des employés :</h2>
<ul>
{this.employes.map(employe => (
<li key={employe.id} onClick={() => this.afficherDetailsEmploye(employe)}>
{employe.nom} - {employe.departement}
</li>
))}
</ul>
</div>
);
}
}
export default App;
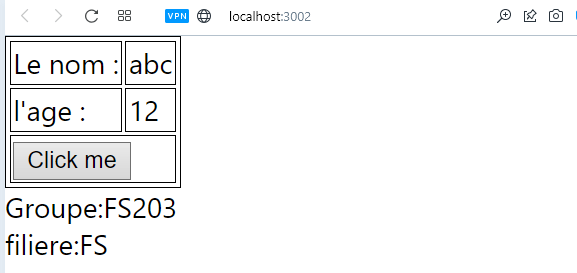
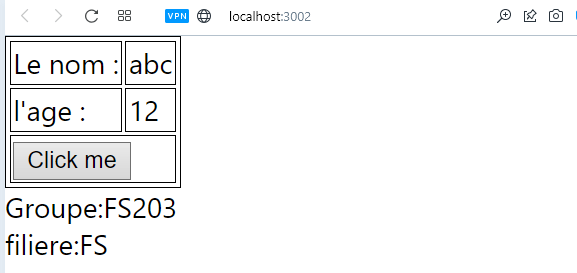
Exemple 6
App.js
/*Importer le Css */
import React from 'react';
import './App.css';
class App extends React.Component{
/*props:est une paramètre qui permet de récupéer les données envoyer par une autre component */
constructor(props)
{
/*Appeler le constructeur del classeMere React.Component */
super(props);
//déclaration des propriétés
this.nom="abc";
this.age=12;
this.groupe={nom:"FS203",filiere:"FS"};
}
fonction1(x) {
//Traitement....
}
/*ou on peut créer une fonction sous la forme */
fonction2=(x)=>
{
//traitement
}
render()
{
return (
/*<div> est obligatoire */
<div>
{/* Appeler les propriétés et les méthodes */}
<table className='table'>
<tr>
<td>Le nom :</td>
<td>{this.nom}</td>
</tr>
<tr>
<td>l'age :</td>
<td> {this.age} </td>
</tr>
<tr>
<td colSpan={2}><input type="button" onClick={this.fonction1} value="Click me"/></td>
</tr>
</table>
Groupe:{this.groupe.nom} <br/>
filiere:{this.groupe.filiere}
</div>
);
}
}
/*Exporter le fichier pour l'importer dans une autre components */
export default App;
App.css
.table, .table tr, .table td{width: 100;border: 1px solid #000;}
Lancer le projet
npm start