Angular:Pipes
Pipe est une classe qui permet de transformer une valeur input afin de l'afficher ,date,string currency...
Lowercasepipe
Uppercasepipe
Datepipe
Currencypipe
Jsonpipe
Percentpipe
Decimalpipe
Slicepipe
Date Pipe
permet la conversion da la date vers plusieur type d'affichageapp.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
now = Date.now();
datenum = 15784965451;
strDate = 'Mon Nov 07 2016 09:44:12 GMT+0530';
}
app.component.html
<div style="padding:10px;border:1px solid #ddd;margin:10px;">
{{now | date :'fullDate'}}
<br/>
{{datenum | date :'short'}}
<br/>
{{strDate | date :'mediumTime'}}
<br/>
{{strDate | date :'dd:MMM:yyyy hh-mm-ss z'}}
</div>
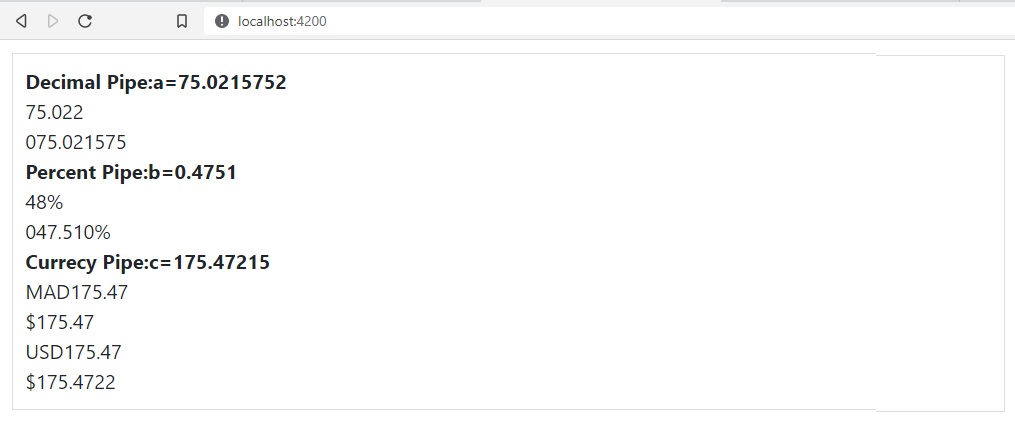
Résultats
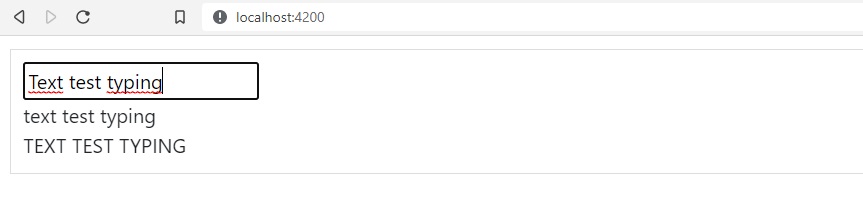
UpperCase Pipe , LowerCase
permet de convertir une chaine en majuscule ou on minuscule
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
texte: string = 'Default value';
}
app.component.html
<div style="padding:10px;border:1px solid #ddd;margin:10px;">
<input type="text" [(ngModel)]="texte">
<br/>
{{texte | lowercase}}
<br/>
{{texte | uppercase}}
</div>

Decimal,Percent,Currency
Decimal Pipe 6:nombre chiffres minimum avant la virgule2:nombre chiffres minimum aprés la virgule
5:nombre chiffres minimum aprés la virgule
==>000012.75
Percent Pipe 2:nombre chiffres minimum avant la virgule
3:nombre chiffres minimum après la virgule
4:nombre chiffres minimum après la virgule
Percent Pipe
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
a: number = 75.0215752;
b: number = 0.4751;
c: number = 175.47215;
}
app.component.html
<div style="padding:10px;border:1px solid #ddd;margin:10px;">
<b>Decimal Pipe:a=75.0215752</b><br/>
{{a | number}} <br/>
{{a | number:'3.4-6'}} <br/>
<b>Percent Pipe:b=0.4751</b><br/>
{{b | percent}} <br/>
{{b | percent:'3.3-5'}} <br/>
<b>Currecy Pipe:c=175.47215</b><br/>
{{c | currency:'MAD':true}} <br/>
{{c | currency:'USD':true}} <br/>
{{c | currency:'USD':false}} <br/>
{{c | currency:'USD':true:'3.3-4'}}<br/>
</div>