Angular: Routing
le routage est le mechanisme qui permet de naviguer entre les component
on doit declarer des routes qui pointent vers ces component
Le fichier de routage est : /src/app/app-routing.module.ts
1.Créer des components
Avec angular/cli on vas générer ces components
Créer la component Home Commad:
Créer la component List Commad:
Créer la component Home Commad:
Créer la component List Commad:
Ces component ont aussi les fichiers suivants:
- -list.component.css :contient le style spécifique à cette component
- -list.component.html :la template html
- -list.component.ts :la logique de la component contient les scriptes TypeScript
- -list.component.spec.ts:ficher de test
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-list',
templateUrl: './list.component.html',
styleUrls: ['./list.component.css']
})
export class ListComponent implements OnInit {
/*le constructeur */
constructor() { }
/*méthode s'éxéute automatiquement lorsque la component mount */
ngOnInit(): void {
}
}
<nav class="navbar navbar-expand-sm bg-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#" routerLink="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" routerLink="/list">List</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-outlet>
</router-outlet>
</div>
Ajouter les routes / et /list dans le fichier de routage:
Le fichier de routage est : /src/app/app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
//ici on a importer les components déja crées
//HomeComponent et ListComponent chaque variable point vers une component
import { HomeComponent } from './home/home.component';
import { ListComponent } from './list/list.component';
//ce tableau est un tableau statique de routage ,contient toutes les routes
//de l'application sous la forme :{path:nomRoute,component:nomComponentDeclaréDansImport},
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'list', component: ListComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
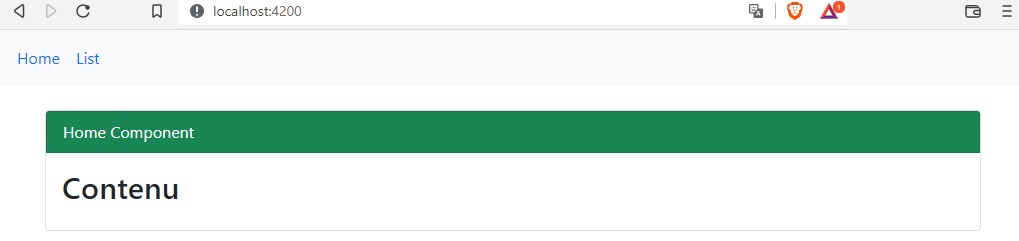
home.component.html
<div class="card text-dark mb-3">
<div class="card-header card bg-success text-white">Home Component</div>
<div class="card-body">
<h2>Contenu</h2>
</div>
</div>

list.component.html
<div class="card text-dark mb-3">
<div class="card-header card bg-warning text-white">List Component</div>
<div class="card-body">
<h2>Contenu</h2>
</div>
</div>
2.Routes avec des paramètres
Dans une application, on aura besoin de passer des paramètres entre les components
en utilisant les routes
A.Côté fichier de routage
Exemple: Explication:
la component qui sera affichée est afficherProduit ,alors que cette
Component attend une paramètre id sous la forme :
Donc le syntaxe de la route est: Afin de passer plusieurs paramètres on utilise :
Component attend une paramètre id sous la forme :
Donc le syntaxe de la route est: Afin de passer plusieurs paramètres on utilise :
A.Côté View
Ou Si on a plusieurs paramètres ouA.Côté Logique
soit la composante AfficherProduit.ts
cette composante va recevoir les données envoyées ,
afin d'extraire ces paramètres on utilise la component ActviatedRoute
1.importer
2. Instancier un objet de type ActivatedRoute
3. Extraire les données à partir de Activatedroute à l'aide de ParamMap
ParamMap qui fournit deux méthodes pour cela
ParamMap qui fournit deux méthodes pour cela
- a.Snapshot
- b.observable
Exemple
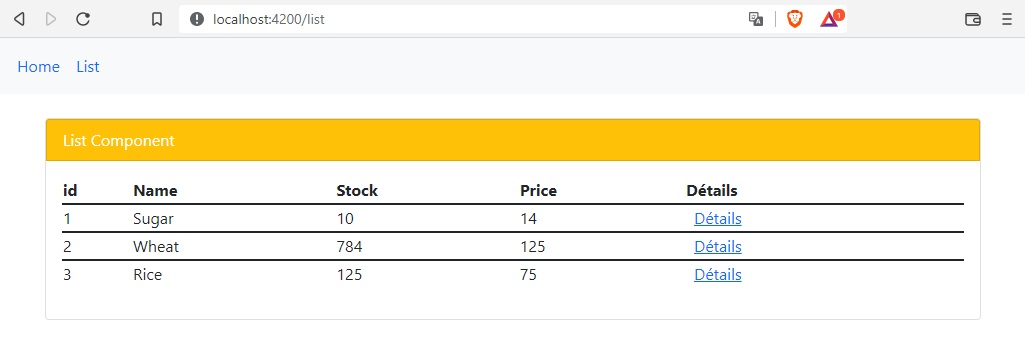
Afin de tester le passage des paramètres via des routes , on va modifier la component list en ajoutant une liste de produits :
list.component.html
<div class="card text-dark mb-3">
<div class="card-header card bg-warning text-white">List Component</div>
<div class="card-body">
<table class="table table-striped">
<tr>
<th>id</th>
<th>Name</th>
<th>Stock</th>
<th>Price</th>
<th>Détails</th>
</tr>
<tr *ngFor="let p of products; let i=index">
<td>{{p.id}}</td>
<td>{{p.name}}</td>
<td>{{p.stock}}</td>
<td>{{p.price}}</td>
<td><a href="/details/{{p.id}}">Détails</a></td>
</tr>
</table>
</div>
</div>

list.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-list',
templateUrl: './list.component.html',
styleUrls: ['./list.component.css']
})
export class ListComponent {
products = [
{ id: 1, name: 'Sugar', stock: 10, price: 14 },
{ id: 2, name: 'Wheat', stock: 784, price: 125 },
{ id: 3, name: 'Rice', stock: 125, price: 75 }];
}
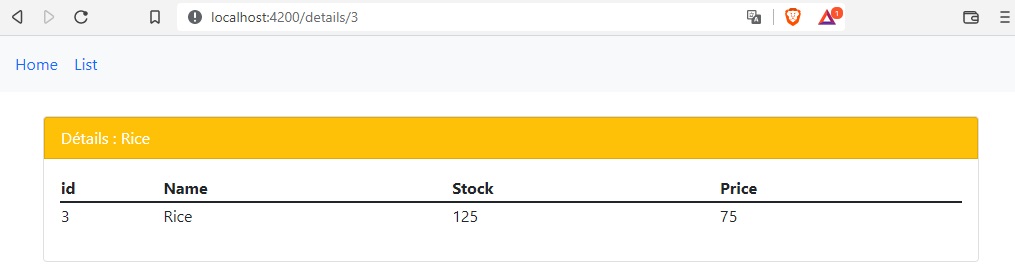
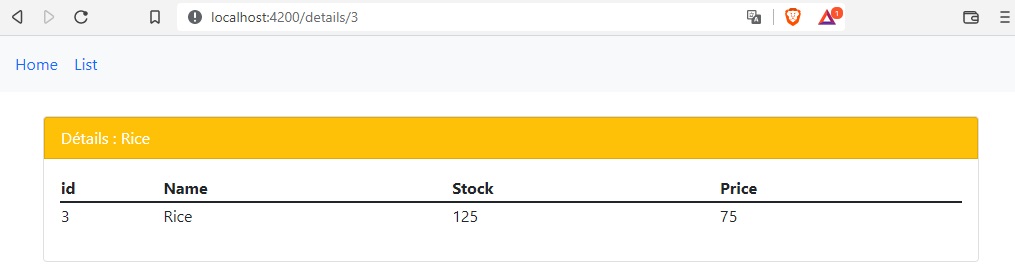
Créer la component Détails
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute,ParamMap } from '@angular/router';
@Component({
selector: 'app-details',
templateUrl: './details.component.html',
styleUrls: ['./details.component.css']
})
export class DetailsComponent implements OnInit {
products = [
{ id: 1, name: 'Sugar', stock: 10, price: 14 },
{ id: 2, name: 'Wheat', stock: 784, price: 125 },
{ id: 3, name: 'Rice', stock: 125, price: 75 }];
constructor(private route:ActivatedRoute) { }
produit:any;
id:number=0;
ngOnInit(): void {
this.route.paramMap.subscribe((params: ParamMap) => {
this.id = Number(params.get('id'));
this.produit = this.products.find(t=>t.id ===this.id);
})
}
}
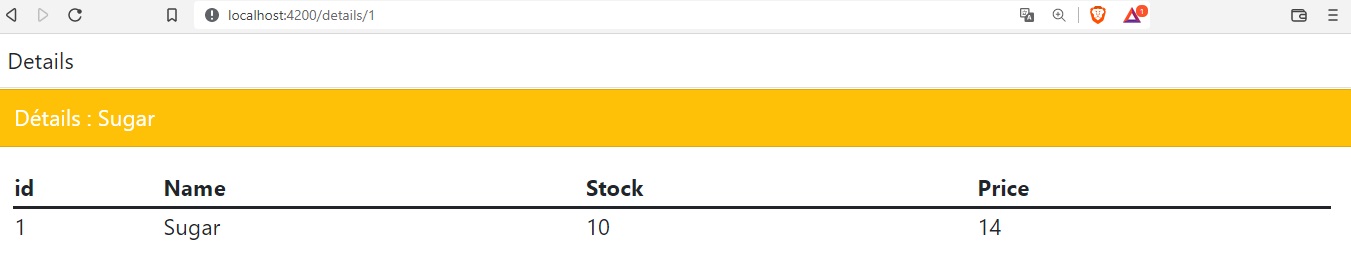
details.component.html

<div class="card text-dark mb-3">
<div class="card-header card bg-warning text-white">Détails : {{produit.name}}</div>
<div class="card-body">
<table class="table table-striped">
<tr>
<th>id</th>
<th>Name</th>
<th>Stock</th>
<th>Price</th>
</tr>
<tr>
<td>{{produit.id}}</td>
<td>{{produit.name}}</td>
<td>{{produit.stock}}</td>
<td>{{produit.price}}</td>
</tr>
</table>
</div>
</div>

Router
permet de naviguer entre les composantes en utilisant la fonction navigate
app.component.ts
import { Component } from '@angular/core';
//import le Router
import { Router } from '@angular/router';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//injécter une instance du Router
constructor(private router: Router) {
}
details(id:Number)
{
this.router.navigate(['/details', id]);
}
}
app.component.html
<button (click)="details(1)" class="btn">Details</button>
<router-outlet> </router-outlet>

Location
Location est un service qui permet de gérer l'historique de la navigation avec les fonctions forward(),back()
app.component.ts
import { Component } from '@angular/core';
//import le Location
import { Location } from '@angular/common';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//injécter une instance du Location
constructor(public location: Location) {
}
pageAvant()
{
this.location.back();
}
}
app.component.html
<!--appeler une fonction de la component -->
<button (click)="pageAvant()" class="btn">Previous page</button>
<!--accéder directement à location doit etre déclaré public
constructor(public location: Location)
-->
<button (click)="location.forward()" class="btn">Next Page</button>
<router-outlet> </router-outlet>