Angular:Google autocomplete
Intégrer google places autocomplete à l'aide du librarie ngx-google-places-autocomplete

Installer ngx-google-places-autocompletelibrarie
app.component.html
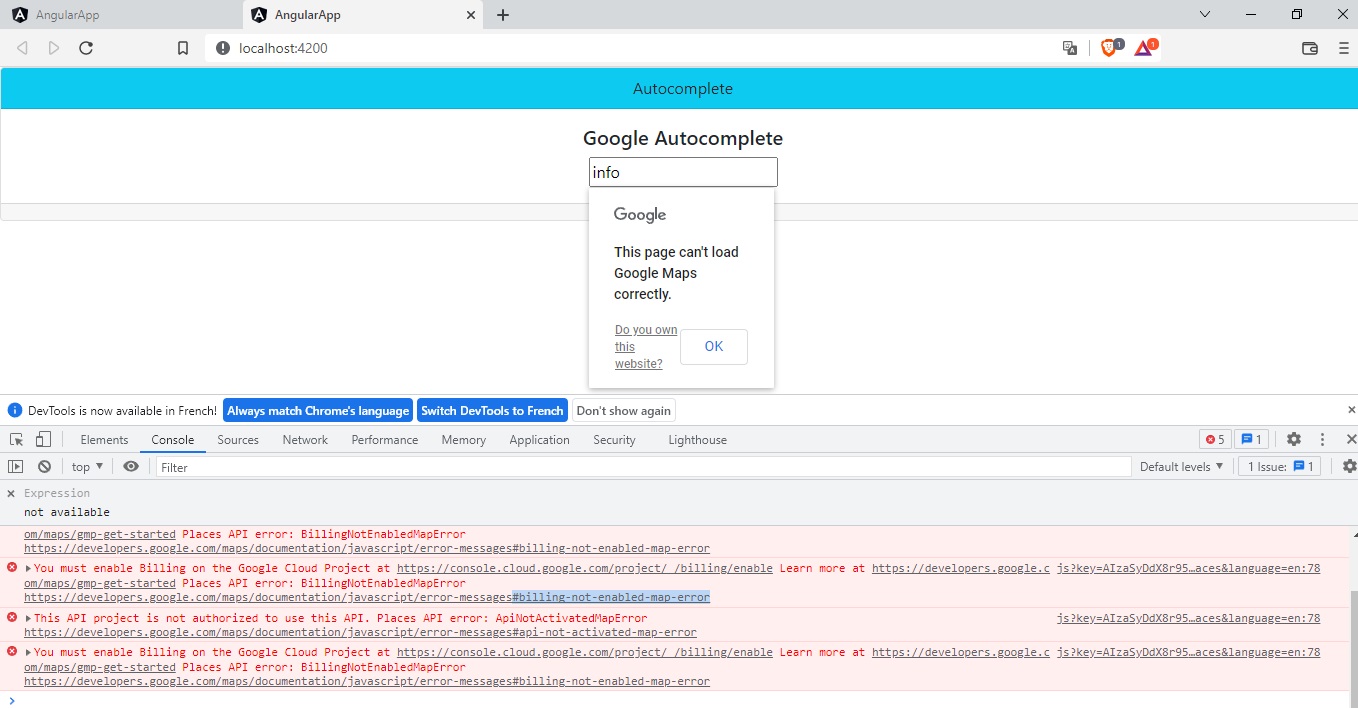
<div class="card text-center ">
<div class="card-header bg-info">
Autocomplete
</div>
<div class="card-body">
<h5 class="card-title">Google Autocomplete</h5>
<div class="card-text">
<div class="container">
<input ngx-google-places-autocomplete (onAddressChange)="getInfo($event)"/>
</div>
</div>
</div>
<div class="card-footer text-muted">
{{info}}
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
info = '';
public getInfo(info: any) {
this.info=info
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { ReactiveFormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
//importer le module GooglePlaceModule contenant les fonctionnalités de places-autocomplete
import { GooglePlaceModule } from "ngx-google-places-autocomplete";
@NgModule({
declarations: [
AppComponent
],
imports: [
GooglePlaceModule,
BrowserModule,
AppRoutingModule,
FormsModule ,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AngularApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<script src="https://maps.googleapis.com/maps/api/js?key=VotreKEY&libraries=places&language=en"></script>
</head>
<body>
<app-root></app-root>
</body>
</html>