Les apis
à l'aide de laravel et react créer une application de CRUD pour les tables:
produits(idProduit,nom,prix,qteStock,#idCategorie)
categories(idCategorie,nom,description)
produits(idProduit,nom,prix,qteStock,#idCategorie)
categories(idCategorie,nom,description)
Création des models
Categorie
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use App\Models\Produit;
class Categorie extends Model
{
use HasFactory;
protected $table="categories";
protected $primaryKey="idCategorie";
protected $fillable=["nom","description"];
protected function categorie()
{
return $this->hasMany(Produit::class);
}
}Produit
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use App\Models\Categorie;
use App\Models\Vente;
class Produit extends Model
{
use HasFactory;
protected $table="produits";
protected $primaryKey="idProduit";
protected $fillable=["nom","prix","qteStock","idCategorie"];
protected function categorie()
{
return $this->belongsTo(Categorie::class,'idCategorie');
}
}
Création des migrations
Categories
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('categories', function (Blueprint $table) {
$table->id('idCategorie');
$table->string("nom");
$table->string("description");
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('categories');
}
};
Produits
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('produits', function (Blueprint $table) {
$table->id("idProduit");
$table->string('nom');
$table->float('prix');
$table->float('qteStock');
$table->foreignId('idCategorie');
$table->foreign('idCategorie')->references('idCategorie')->on('Categories')->onDelete('cascade')->onUpdate('cascade');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('produits');
}
};
Les controllers
Afin de créer une api on doit:
- Les fonctions du controlleurs doivent retourner:un objet json , un tableau associative ,un type primitive(string,float,....)
- le routages des api se trouve dans le fichier api.php ,dans le dossier routes
Exemple
Créer le controller ProduitController avec la fonction indexApi qui permet retourner la listes des produits
ProduitController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Categorie;
use App\Models\Produit;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\Validator;
class ProduitController extends Controller
{
public function indexApi()
{
$lisetProduits=Produit::all();
return $lisetProduits;//les données seront envoyés à React
}
}Routage:api.php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProduitController;
/*
|--------------------------------------------------------------------------
| API Routes
|--------------------------------------------------------------------------
*/
Route::get('/listeProduits',[ProduitController::class,'indexApi']);
Tester l'api indexApi
le lien des api est http://localhost:NUMEROPORT/api/Le chemin
dans mon cas afin de consommer l'api indexApi le lien est:
http://127.0.0.1:8000/api/listeProduits
dans mon cas afin de consommer l'api indexApi le lien est:
http://127.0.0.1:8000/api/listeProduits
[
{"idProduit":1,"nom":"produit1","prix":15.32,"qteStock":45,"idCategorie":1,"created_at":"2024-03-18T15:47:58.000000Z","updated_at":"2024-03-29T15:47:58.000000Z"},
{"idProduit":2,"nom":"produit2","prix":75.78,"qteStock":10,"idCategorie":1,"created_at":"2024-03-18T15:47:58.000000Z","updated_at":"2024-03-29T15:47:58.000000Z"},
{"idProduit":3,"nom":"produit3","prix":82.4,"qteStock":32,"idCategorie":2,"created_at":"2024-03-18T15:47:58.000000Z","updated_at":"2024-03-29T15:47:58.000000Z"}
]
Ajouter la fonction produitDetailsApi au ProduitController qui permet de retrourné un produit dont son id est passé en paramètre
produitDetailsApi
public function produitDetailsApi(string $id)
{
$produit=Produit::findorFail($id);
return $produit;
}
la route dans api.php
Route::get('/produits/{id}',[ProduitController::class,'produitDetailsApi']);Tester
ave le lien :http://127.0.0.1:8000/api/produits/2
{
"idProduit":2,
"nom":"produit2",
"prix":75.78,
"qteStock":10,
"idCategorie":1,
"created_at":"2024-03-18T15:47:58.000000Z",
"updated_at":"2024-03-29T15:47:58.000000Z"
}
Ajouter la fonction supprimerProduitApi au ProduitController qui permet de supprimer un produit dont son id est passé en paramètre
public function supprimerProduitApi(string $id)
{
$resultats=Produit::destroy($id);
if($resultats>0)
{
return response()->json("Le produit id=$id est bien supprimé",200);
//le message status
}
else
{
return response()->json("Erreur le produit id=$id n'est pas supprimé",400);
}
}
la route dans api.php
Route::delete('/produits/{id}',[ProduitController::class,'supprimerProduitApi']);
Tester
ave le lien delete:http://127.0.0.1:8000/api/produits/1
{
"data":"Le produit id=1 est bien supprimé",
"status":200,
}
on aura une error car le produit et déja supprimée
{
"data":"Erreur le produit id=1 n'est pas supprimé",
"status":400,
}
1.Créer des components
Afin de gérer les produits lister,details,supprimer on doit créer les components correpondants:
cd src
npx crcf ProduitsApi/listeProduits
npx crcf ProduitsApi/listeProduits
import React, { Component, useEffect, useState } from "react";
import axios from "axios";
export default function ListeProduits(){
const [produits,setProduits]=useState([{}])
useEffect(()=>{
axios.get("http://127.0.0.1:8000/api/listeProduits").then((res)=>{
setProduits(res.data)
})
},[]);
return (<div>
<table className="table">
<thead>
<th>idProduit</th>
<th>nom</th>
<th>prix</th>
<th>qteStock</th>
<th>idCategorie</th>
</thead>
<tbody>
{produits.map((p)=>{
return (
<tr>
<td>{p.idProduit}</td>
<td>{p.nom}</td>
<td>{p.prix}</td>
<td>{p.qteStock}</td>
<td>{p.idCategorie}</td>
</tr>
)
})}
</tbody>
</table>
</div>)
}
App.js
import React from 'react';
import './App.css';
import {Route,Routes, BrowserRouter} from 'react-router-dom'
import ListeProduits from './ProduitsApi/listeProduits/listeProduits';
function App(props){
return (
<div>
<BrowserRouter>
<table className='table'>
<tr>
<td><a href="/produits">Listes produits</a></td>
</tr>
</table>
<Routes>
<Route path='/produits' element={<ListeProduits />} />
</Routes>
</BrowserRouter>
</div>
)
}
Tester la composante lisetProduits
dans le projet react avec le lien : http://localhost:3000/produitsSupprimer produit
Afin de supprimer un produit on doit ajouter la fonction supprimer() dans la composante lisetProduits
et aussi on doit modifer l'affichage de liste de produit afin d'ajouter un bouton supprimer
et aussi on doit modifer l'affichage de liste de produit afin d'ajouter un bouton supprimer
import React, { Component, useEffect, useState } from "react";
import axios from "axios";
export default function ListeProduits(){
const [errorsupprimer,setErrorsupprimer]=useState("")
const [produits,setProduits]=useState([{}])
useEffect(()=>{
axios.get("http://127.0.0.1:8000/api/listeProduits").then((res)=>{
setProduits(res.data)
})
},[]);
const supprimer=(id)=>{
//supprimer le produit from backend
axios.delete("http://127.0.0.1:8000/api/produits/"+id).then((res)=>{
if(res.status==200)
{
//supprimer le produit from la liste produits
const listReste=produits.filter(item=>(item.idProduit!=id))
setProduits(listReste)
}
else
{
setErrorsupprimer("<span style='color:red'>Erreur de suppression</span>");
}
})
}
return (<div>
<table className="table">
<thead>
<th>idProduit</th>
<th>nom</th>
<th>prix</th>
<th>qteStock</th>
<th>idCategorie</th>
<th>Actions</th>
</thead>
<tbody>
{produits.map((p)=>{
return (
<tr>
<td>{p.idProduit}</td>
<td>{p.nom}</td>
<td>{p.prix}</td>
<td>{p.qteStock}</td>
<td>{p.idCategorie}</td>
<td>
<button onClick={()=>{supprimer(p.idProduit)}}>Supprimer</button>
</td>
</tr>
)
})}
</tbody>
</table>
</div>)
}
Exercice
Compléter les Crud pour produit et categorie voir le cours :React
https://fixwins.com/ReactJs/ReactJs.php?Cours=108&ReactJs=ReactJS+CRUd+Application
https://fixwins.com/ReactJs/ReactJs.php?Cours=108&ReactJs=ReactJS+CRUd+Application
Solution
BackEnd
Categorie Model
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Categorie extends Model
{
protected $table = 'categories';
protected $primaryKey = 'idCategorie';
public $timestamps = true;
protected $fillable = ['nom','description'];
public function produits()
{
return $this->hasMany('App\Models\Produit','idCategorie');
}
use HasFactory;
}
Produit Model
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Produit extends Model
{
protected $table = 'produit';
protected $primaryKey = 'ID_Produit';
public $timestamps = true;
protected $fillable = ['libelle','prix','stock','idCategorie'];
public function categorie()
{
return $this->belongsTo(Categorie::class,'idCategorie','idCategorie');
}
use HasFactory;
}
produitControllerAPI
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Produit;
use App\Models\Categorie;
class produitControllerAPI extends Controller
{
public function indexApi()
{
$listeProduits=Produit::all();
return $listeProduits;
}
public function produitDetailsApi(string $id)
{
$produit=Produit::findorFail($id);
return $produit;
}
public function supprimerProduitApi(string $id)
{
$resultats=Produit::destroy($id);
if($resultats>0)
{
return response()->json("Le produit id=$id est bien supprimé",200);
}
else
{
return response()->json("Erreur le produit id=$id n'est pas supprimé",400);
}
}
public function ajouterProduit(Request $request) {
Produit::create($request->all());
return response()->json("Le produit est bien ajouté",200);
}
public function modifierProduit(Request $request,$id) {
$produit = Produit::find($id);
$produit->update($request->all());
return response()->json("Le produit est bien modifié",200);
}
}
categorieControllerAPI
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Produit;
use App\Models\Categorie;
class categorieControllerAPI extends Controller
{
public function listeCategories()
{
$listeCategorie=Categorie::all();
return $listeCategorie;
}
public function supprimerCategorie(string $id)
{
$resultats=Categorie::destroy($id);
if($resultats>0)
{
return response()->json("La categorie id=$id est bien supprimée",200);
}
else
{
return response()->json("Erreur La categorie id=$id n'est pas supprimée",400);
}
}
public function ajouterCategorie(Request $request) {
Categorie::create($request->all());
return response()->json("La Categorie est bien ajoutée",200);
}
public function modifierCategorie(Request $request,$id) {
$categorie = Categorie::find($id);
$categorie->update($request->all());
return response()->json("La categorie est bien modifiée",200);
}
}
Le Rouage api.php
<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\produitControllerAPI;
use App\Http\Controllers\categorieControllerAPI;
Route::get('/listeProduits',[produitControllerAPI::class,'indexApi']);
Route::post('/ajouterProduit',[produitControllerAPI::class,'ajouterProduit']);
Route::get('/produits/{id}',[produitControllerAPI::class,'produitDetailsApi']);
Route::delete('/produits/{id}',[produitControllerAPI::class,'supprimerProduitApi']);
Route::post('/modifierProduit/{id}',[produitControllerAPI::class,'modifierProduit']);
Route::get('/listeCategories',[categorieControllerAPI::class,'listeCategories']);
Route::delete('/categories/{id}',[categorieControllerAPI::class,'supprimerCategorie']);
Route::post('/ajouterCategorie',[categorieControllerAPI::class,'ajouterCategorie']);
Route::post('/modifierCategorie/{id}',[categorieControllerAPI::class,'modifierCategorie']);
FrontEnd React
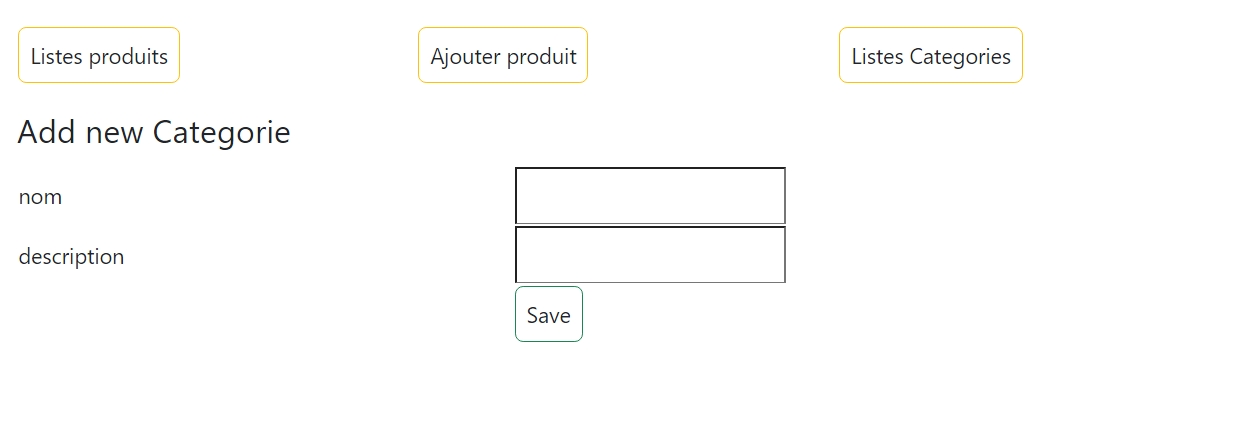
AddCategorie.jsx

import axios from "axios";
import React, { Component, useState } from "react";
function AddCategorie() {
const [categorie,setCategorie]=useState({
"nom":'',
"description":'',
})
const [message,setMessage]=useState();
const [errerstyle,setErreurstyle]=useState({"background":"#000","color":"#fff"})
const getValue=(e)=>{
setCategorie(prevcategorie=>({
...prevcategorie,
[e.target.name]:e.target.value
}))
}
const add=()=>{
if( categorie.nom!='' && categorie.description!='' )
{
axios.post("http://127.0.0.1:8000/api/ajouterCategorie",categorie).then((res)=>{
if(res.status==200)
{
setMessage("bien ajouter")
setErreurstyle({"background":"green","color":"#fff"})
}
else
{
setMessage("Erreur du BackEnd")
setErreurstyle({"background":"red","color":"#fff"})
}
})
}
else
{
setMessage('Erreur tout les champs sont obligatoires')
setErreurstyle({"background":"red","color":"#fff"})
}
}
return(
<div><fieldset>
<legend>Add new Categorie</legend>
<table className="table">
<tr>
<td>nom</td>
<td><input type="text" name="nom" onChange={getValue} /></td>
</tr>
<tr>
<td>description</td>
<td><input type="text" name="description" onChange={getValue}/></td>
</tr>
<tr>
<td></td>
<td><input type="button" onClick={add} value="Save" className="btn btn-success"/></td>
</tr>
</table>
<span style={errerstyle}> {message}</span>
</fieldset></div>
);
}
export default AddCategorie;
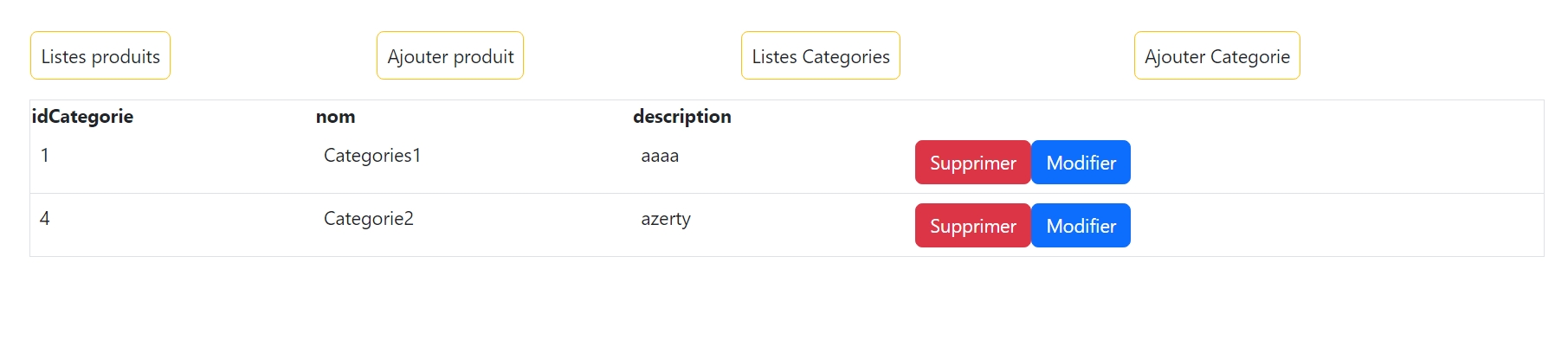
ListeCategories.jsx

import React, { useEffect, useState } from "react";
import axios from "axios";
import { useNavigate } from "react-router-dom";
export default function ListeCategories(){
const navigate = useNavigate();
const [categories,setCategories]=useState([{}])
useEffect(()=>{
axios.get("http://127.0.0.1:8000/api/listeCategories").then((res)=>{
setCategories(res.data)
})
},[]);
const [errorsupprimer,setErrorsupprimer]=useState("")
const supprimer=(id)=>{
axios.delete("http://127.0.0.1:8000/api/categories/"+id).then((res)=>{
if(res.status==200)
{
const listReste=categories.filter(item=>(item.idCategorie!=id))
setCategories(listReste)
}
else
{
setErrorsupprimer("<span style='color:red'>Erreur de suppression</span>");
}
})
}
const edit=(c)=>{
navigate('/modifierCategorie',{state :{categorie : c}})
}
return (<div>
<table className="table" border={1}>
<thead>
<th>idCategorie</th>
<th>nom</th>
<th>description</th>
</thead>
<tbody>
{categories.map((c)=>{
return (
<tr>
<td>{c.idCategorie}</td>
<td>{c.nom}</td>
<td>{c.description}</td>
<td>
<button onClick={()=>{supprimer(c.idCategorie)}} className="btn btn-danger">Supprimer</button>
<button onClick={()=>{edit(c)}} className="btn btn-primary">Modifier</button>
</td>
</tr>
)
})}
</tbody>
</table>
</div>)
}
EditCategorie.jsx
import axios from "axios";
import React, { useState } from "react";
import { useLocation } from "react-router-dom";
function EditCategorie() {
const location = useLocation();
const [categorie,setCategorie]=useState(location.state.categorie)
const [message,setMessage]=useState();
const [errerstyle,setErreurstyle]=useState({"background":"#000","color":"#fff"})
const getValue=(e)=>{
setCategorie(prevcategorie=>({
...prevcategorie,
[e.target.name]:e.target.value
}))
}
const edit=()=>{
if( categorie.nom!='' && categorie.description!='' )
{
axios.post("http://127.0.0.1:8000/api/modifierCategorie/"+categorie.idCategorie,categorie).then((res)=>{
if(res.status==200)
{
setMessage("bien modifiée")
setErreurstyle({"background":"green","color":"#fff"})
}
else
{
setMessage("Erreur du BackEnd")
setErreurstyle({"background":"red","color":"#fff"})
}
})
}
else
{
setMessage('Erreur tout les champs sont obligatoires')
setErreurstyle({"background":"red","color":"#fff"})
}
}
return(
<div><fieldset>
<legend>Modifier Categorie</legend>
<table className="table">
<tr>
<td>nom</td>
<td><input type="text" name="nom" onChange={getValue} value={categorie.nom}/></td>
</tr>
<tr>
<td>description</td>
<td><input type="text" name="description" onChange={getValue} value={categorie.description}/></td>
</tr>
<tr>
<td></td>
<td><input type="button" onClick={edit} value="Modifier" className="btn btn-success"/></td>
</tr>
</table>
<span style={errerstyle}> {message}</span>
</fieldset></div>
);
}
export default EditCategorie;
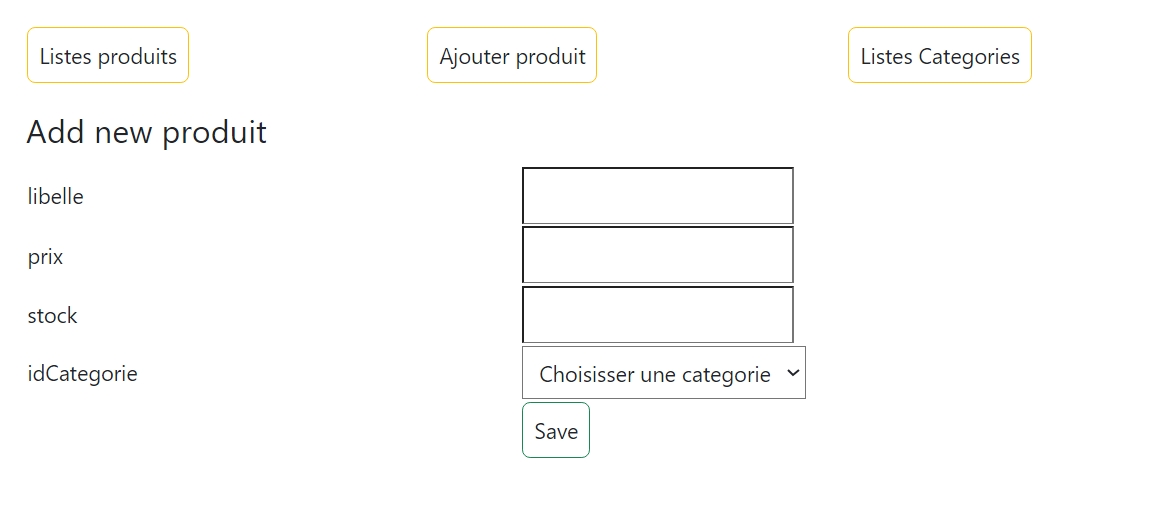
AddProduit.jsx

import axios from "axios";
import React, { useEffect, useState } from "react";
function AddProduit() {
const [produit,setProduit]=useState({
"libelle":'',
"prix":0,
"stock" : 0,
"idCategorie" : 0
})
const [message,setMessage]=useState();
const [errerstyle,setErreurstyle]=useState({"background":"#000","color":"#fff"})
const getValue=(e)=>{
setProduit(prevProduit=>({
...prevProduit,
[e.target.name]:e.target.value
}))
}
const [categories,setCategories]=useState([{}])
useEffect(()=>{
axios.get("http://127.0.0.1:8000/api/listeCategories").then((res)=>{
setCategories(res.data)
})
},[]);
const add=()=>{
if( produit.libelle!='' && produit.prix!='' && produit.stock!='' && produit.idCategorie!='')
{
axios.post("http://127.0.0.1:8000/api/ajouterProduit",produit).then((res)=>{
if(res.status==200)
{
setMessage("bien ajouter")
setErreurstyle({"background":"green","color":"#fff"})
}
else
{
setMessage("Erreur du BackEnd")
setErreurstyle({"background":"red","color":"#fff"})
}
})
}
else
{
setMessage('Erreur tout les champs sont obligatoires')
setErreurstyle({"background":"red","color":"#fff"})
}
}
return(
<div><fieldset>
<legend>Add new produit</legend>
<table className="table">
<tr>
<td>libelle</td>
<td><input type="text" name="libelle" onChange={getValue} /></td>
</tr>
<tr>
<td>prix</td>
<td><input type="number" name="prix" onChange={getValue}/></td>
</tr>
<tr>
<td>stock</td>
<td><input type="number" name="stock" onChange={getValue}/></td>
</tr>
<tr>
<td>idCategorie</td>
<td>
<select name="idCategorie" onChange={getValue}>
<option value="">Choisisser une categorie</option>
{categories.map((c)=>{
return (
<option value={c.idCategorie}>{c.nom}</option>
)
})}
</select>
</td>
</tr>
<tr>
<td></td>
<td><input type="button" onClick={add} value="Save" className="btn btn-success"/></td>
</tr>
</table>
<span style={errerstyle}> {message}</span>
</fieldset></div>
);
}
export default AddProduit;
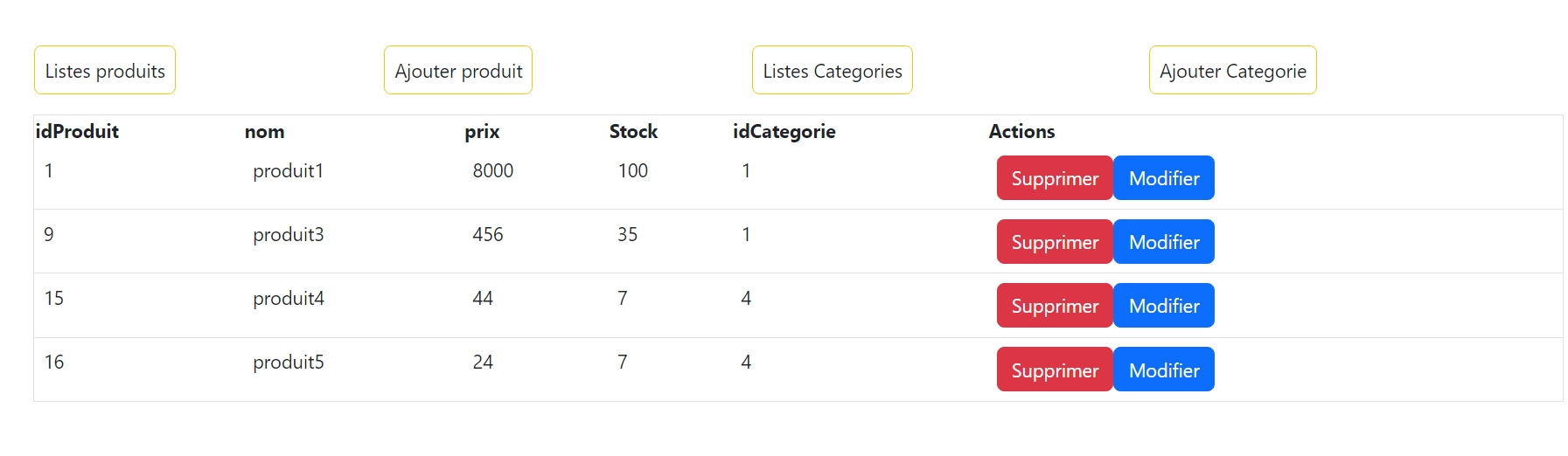
ListeProduits.jsx

import React, { useEffect, useState } from "react";
import axios from "axios";
import { useNavigate } from "react-router-dom";
export default function ListeProduits(){
const navigate= useNavigate();
const [produits,setProduits]=useState([{}])
useEffect(()=>{
axios.get("http://127.0.0.1:8000/api/listeProduits").then((res)=>{
setProduits(res.data)
})
},[]);
const [errorsupprimer,setErrorsupprimer]=useState("")
const supprimer=(id)=>{
axios.delete("http://127.0.0.1:8000/api/produits/"+id).then((res)=>{
if(res.status==200)
{
const listReste=produits.filter(item=>(item.ID_Produit!=id))
setProduits(listReste)
}
else
{
setErrorsupprimer("<span style='color:red'>Erreur de suppression</span>");
}
})
}
const modifier=(p)=>{
navigate('/modifierProduit',{state :{produit : p}})
}
return (<div>
<table className="table" border={1}>
<thead>
<th>idProduit</th>
<th>nom</th>
<th>prix</th>
<th>Stock</th>
<th>idCategorie</th>
<th>Actions</th>
</thead>
<tbody>
{produits.map((p)=>{
return (
<tr>
<td>{p.ID_Produit}</td>
<td>{p.libelle}</td>
<td>{p.prix}</td>
<td>{p.stock}</td>
<td>{p.idCategorie}</td>
<td>
<button onClick={()=>{supprimer(p.ID_Produit)}} className="btn btn-danger">Supprimer</button>
<button onClick={()=>{modifier(p)}} className="btn btn-primary">Modifier</button>
</td>
</tr>
)
})}
</tbody>
</table>
</div>)
}
EditProduit.jsx
import axios from "axios";
import React, { useEffect, useState } from "react";
import { useLocation } from "react-router-dom";
function EditProduit() {
const location = useLocation();
const [produit,setProduit]=useState(location.state.produit)
const [message,setMessage]=useState();
const [errerstyle,setErreurstyle]=useState({"background":"#000","color":"#fff"})
const getValue=(e)=>{
setProduit(prevProduit=>({
...prevProduit,
[e.target.name]:e.target.value
}))
}
const [categories,setCategories]=useState([])
useEffect(()=>{
axios.get("http://127.0.0.1:8000/api/listeCategories").then((res)=>{
setCategories(res.data)
})
},[]);
const edit=()=>{
if( produit.libelle!='' && produit.prix!='' && produit.stock!='' && produit.idCategorie!='')
{
axios.post("http://127.0.0.1:8000/api/modifierProduit/"+produit.ID_Produit,produit).then((res)=>{
if(res.status==200)
{
setMessage("bien modifié")
setErreurstyle({"background":"green","color":"#fff"})
}
else
{
setMessage("Erreur du BackEnd")
setErreurstyle({"background":"red","color":"#fff"})
}
})
}
else
{
setMessage('Erreur tout les champs sont obligatoires')
setErreurstyle({"background":"red","color":"#fff"})
}
}
return(
<div><fieldset>
<legend>Edit produit</legend>
<table className="table">
<tr>
<td>libelle</td>
<td><input type="text" name="libelle" onChange={getValue} value={produit.libelle} /></td>
</tr>
<tr>
<td>prix</td>
<td><input type="number" name="prix" onChange={getValue} value={produit.prix}/></td>
</tr>
<tr>
<td>stock</td>
<td><input type="number" name="stock" onChange={getValue} value={produit.stock}/></td>
</tr>
<tr>
<td>idCategorie</td>
<td>
<select name="idCategorie" onChange={getValue}>
<option value="">Choisisser une categorie</option>
{categories.map((c)=>{
return (
<option value={c.idCategorie} selected={c.idCategorie === produit.idCategorie} >{c.nom}</option>
)
})}
</select>
</td>
</tr>
<tr>
<td></td>
<td><input type="button" onClick={edit} value="Edit" className="btn btn-success"/></td>
</tr>
</table>
<span style={errerstyle}> {message}</span>
</fieldset></div>
);
}
export default EditProduit;
App.jsx
import React from 'react';
import {Route,Routes, BrowserRouter} from 'react-router-dom'
import ListeProduits from './listePorduit';
import ListeCategories from './listeCategories';
import AddProduit from './ajouterProduit';
import AddCategorie from './ajouterCategorie';
import EditProduit from './modifierProduit';
import EditCategorie from './modifierCategorie';
import 'bootstrap/dist/css/bootstrap.min.css';
function App(props){
return (
<div className='container m-5'>
<BrowserRouter>
<table className='table'>
<tr>
<td><a className='btn btn-warning' href="/produits">Listes produits</a></td>
<td><a className='btn btn-warning' href="/ajouterProduit">Ajouter produit</a></td>
<td><a className='btn btn-warning' href="/categories">Listes Categories</a></td>
<td><a className='btn btn-warning' href="/ajouterCategorie">Ajouter Categorie</a></td>
</tr>
</table>
<Routes>
<Route path='/produits' element={<ListeProduits/>} />
<Route path='/ajouterProduit' element={<AddProduit/>} />
<Route path='/categories' element={<ListeCategories/>} />
<Route path='/ajouterCategorie' element={<AddCategorie/>} />
<Route path='/modifierProduit' element={<EditProduit/>} />
<Route path='/modifierCategorie' element={<EditCategorie/>} />
</Routes>
</BrowserRouter>
</div>
)
}
export default App;