Layouts
- Navbar
- footer
- social media icons
- publicité
- ...
Exemples
pour créer cet template on doit:
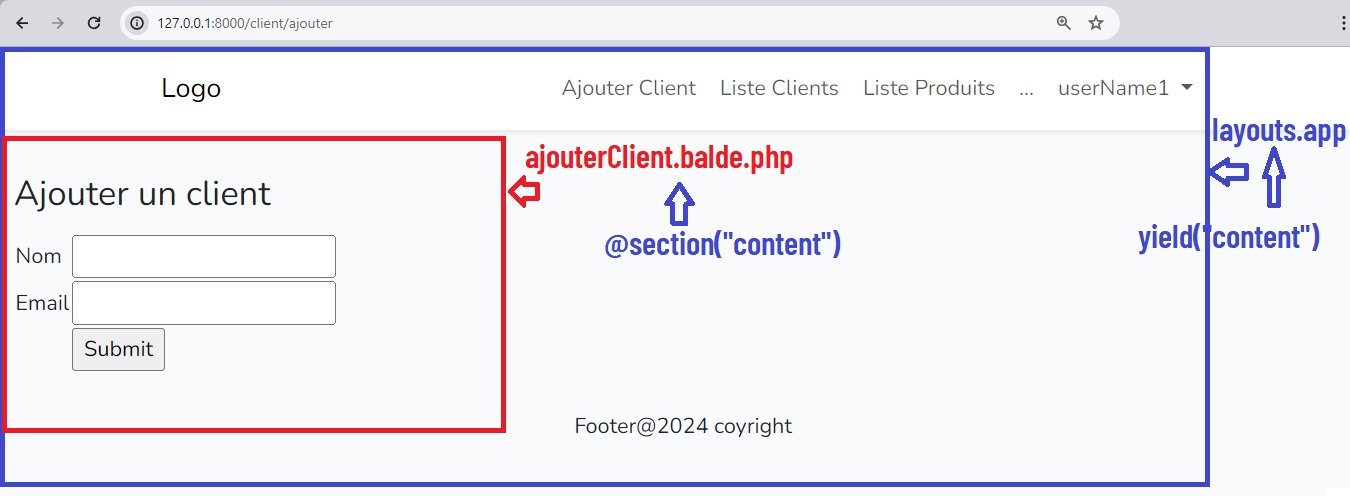
- 1.Créer le view :layouts/app.blade.php :content les élements statiques et les emplacements dynamiques seront nommé :yield("NomSection")
- 2.Créer un View (ajouterClient.blade.php) qui hérite de layouts/app.blade.php et la mettre dans @section("NomSection")

layouts/app.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>@yield('title')</title>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=Nunito" rel="stylesheet">
<!-- Scripts -->
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
Logo
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav me-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!-- Authentication Links -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link" href="/client/ajouter">Ajouter Client</a>
</li>
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link" href="/client/">Liste Clients</a>
</li>
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link" href="/produits/">Liste Produits</a>
</li>
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link" href="/client/">...</a>
</li>
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4" style="padding:1%;">
<!-- le contenu dynamique -->
@yield('content')
</main>
</div>
<footer style="text-align:center;">Footer@2024 coyright</footer>
</body>
</html>
ajouterClient.blade.php
<!-- hériter la layout -->
@extends("layouts.app")
<!-- changer le contenu du yield("title") dans la layout -->
@section("title","Ajouter Client")
<!-- changer le contenu de yield("content") de la layout par le contenu de ajouterClient.blade.php -->
@section("content")
<fieldset>
<legend>Ajouter un client</legend>
<table>
<tr>
<td>Nom</td>
<td><input type="text" ></td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" ></td>
</tr>
<tr>
<td></td>
<td><input type="submit" ></td>
</tr>
</table>
</fieldset>
@endsectionController :TestController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestController extends Controller
{
function showAjouterClient()
{
return view('ajouterClient');
}
}
Route :Web.php
Route::get("/client/ajouter",[TestController::class,"showAjouterClient"])->name("ajouterclient")->middleware('auth');