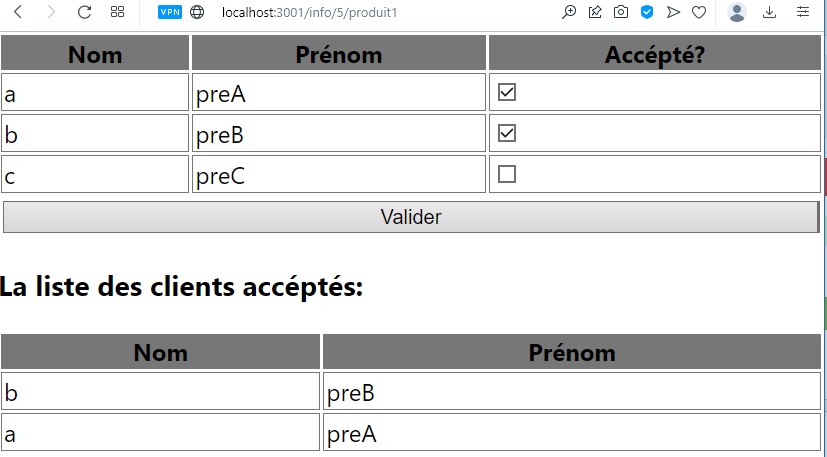
Exercice:Multi-select

import React, { useState } from "react";
export default function ListeClients() {
// État local pour stocker les clients acceptés
const [clientsAcceptes, setClientsAcceptes] = useState([]);
// Tableau des clients disponibles
const mesClients = [
{ id: 1, nom: 'a', prenom: 'preA' },
{ id: 2, nom: 'b', prenom: 'preB' },
{ id: 3, nom: 'c', prenom: 'preC' }
];
// Fonction pour gérer la sélection des clients
const selectionner = (e) => {
const clientId = parseInt(e.target.id);
if (e.target.checked) {
// Si la case à cocher est cochée, ajoute le client à la liste des clients acceptés
const selectedClient = mesClients.find(client => client.id === clientId);
setClientsAcceptes([...clientsAcceptes, selectedClient]);
} else {
// Si la case à cocher est décochée, supprime le client de la liste des clients acceptés
setClientsAcceptes(clientsAcceptes.filter(client => client.id !== clientId));
}
};
return (
<div>
{/* Tableau pour afficher la liste des clients disponibles */}
<table>
<thead style={{ background: '#777' }}>
<tr>
<th>Nom</th>
<th>Prénom</th>
<th>Accepté?</th>
</tr>
</thead>
<tbody>
{/* Itération à travers les clients et affichage de chaque client avec une case à cocher */}
{mesClients.map(client => (
<tr key={client.id} style={{ border: "1px solid #777" }}>
<td style={{ border: "1px solid #777" }}>{client.nom}</td>
<td style={{ border: "1px solid #777" }}>{client.prenom}</td>
<td style={{ border: "1px solid #777" }}>
<input id={client.id} onChange={selectionner} type="checkbox" />
</td>
</tr>
))}
{/* Bouton pour valider la sélection */}
<tr>
<td colSpan={3}>
<button style={{ width: '100%' }}>Valider</button>
</td>
</tr>
</tbody>
</table>
{/* Titre et tableau pour afficher la liste des clients acceptés */}
<h3>La liste des clients acceptés:</h3>
<table>
<thead style={{ background: '#777' }}>
<tr>
<th>Nom</th>
<th>Prénom</th>
</tr>
</thead>
<tbody>
{/* Itération à travers les clients acceptés et affichage de chaque client */}
{clientsAcceptes.map(client => (
<tr key={client.id} style={{ border: "1px solid #777" }}>
<td style={{ border: "1px solid #777" }}>{client.nom}</td>
<td style={{ border: "1px solid #777" }}>{client.prenom}</td>
</tr>
))}
</tbody>
</table>
</div>
);
}Avec Classe:ListeClients .js
import React, { Component, useState } from "react";
import { Prev } from "react-bootstrap/esm/PageItem";
export default function ListeClients()
{
const [clientsacceptes,setClientsacceptes]=useState([])
const mesClients=[
{id:1,nom:'a',prenom:'preA'},
{id:2,nom:'b',prenom:'preB'},
{id:3,nom:'c',prenom:'preC'}
]
const clients=[]
const selectionner=(e)=>{
//vérifier si le checkbox is selected
if(e.target.checked)
{
const t=mesClients.filter(c=>(c.id==e.target.id))
setClientsacceptes(
[
...clientsacceptes, // récupéer les autre clients
t[0]// Ajouer un nouveau
]
);
}
else
{
//supprimer un client déséctionné
setClientsacceptes(
clientsacceptes.filter(a => a.id != e.target.id)
);
}
}
return (
<div>
<table>
<thead style={{background:'#777'}}>
<th>Nom</th>
<th>Prénom</th>
<th>Accépté?</th>
</thead>
<tbody>
{mesClients.map(client=>{
return (
<tr style={{border:"1px solid #777"}}>
<td style={{border:"1px solid #777"}}>{client.nom}</td>
<td style={{border:"1px solid #777"}}>{client.prenom}</td>
<td style={{border:"1px solid #777"}}><input id={client.id} onChange={selectionner} type="checkbox"/></td>
</tr>
)
})}
<tr>
<td colSpan={3}><button style={{width:'100%'}}>Valider</button></td>
</tr>
</tbody>
</table>
<h3>La liste des clients accéptés:</h3>
<table>
<thead style={{background:'#777'}}>
<th>Nom</th>
<th>Prénom</th>
</thead>
<tbody>
{clientsacceptes.map(client=>{
return (
<tr style={{border:"1px solid #777"}}>
<td style={{border:"1px solid #777"}}>{client.nom}</td>
<td style={{border:"1px solid #777"}}>{client.prenom}</td>
</tr>
)
})}
</tbody>
</table>
</div>
)
}