Redux
Créer une application React en utlisant Redux permettant de gérer le compte bancaire d'un client

import { createSlice } from "@reduxjs/toolkit"
const initialState={nom:"ABC",solde:10000}
export const NavBarReducer = createSlice({
name: 'info',
initialState,
reducers: {
payer:(state,action)=>{
state.solde-=action.payload //récupérer la valeur envoyer par le dispatcher
},
modifierInfo:(state,action)=>{
state.nom=action.payload.nom;
state.solde=action.payload.solde
},
},
})
// Action creators are generated for each case reducer function
export const { payer,modifierInfo } = NavBarReducer.actions
export default NavBarReducer.reducer
import { configureStore } from '@reduxjs/toolkit'
import NavBarReducer from '../reducer/NavBarReducer'
//store contient la State Globale de l'application
export const store = configureStore({
reducer: {
info:NavBarReducer,
},
})
import React from "react"
import { useSelector } from "react-redux"
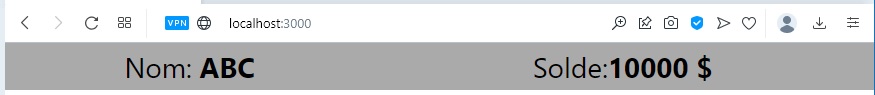
export default function NavBar(){
const info=useSelector((state)=>(state.info))
return(
<table style={{background:'#aaa',width:'100%'}}>
<tr style={{width:'100%'}}>
<td>Nom: <b>{info.nom}</b></td>
<td>Solde:<b>{info.solde} $</b> </td>
</tr>
</table>
)
}
import logo from './logo.svg';
import './App.css';
import NavBar from './components/NavBar';
function App() {
return (
<div className="App">
<NavBar/>
</div>
);
}
export default App;
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
import { store } from './store/store'
import { Provider } from 'react-redux'
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)

import React, { useState } from "react"
import { useDispatch } from "react-redux"
import { payer } from "../reducer/NavBarReducer";
import {addDepense} from '../reducer/FooterReducer'
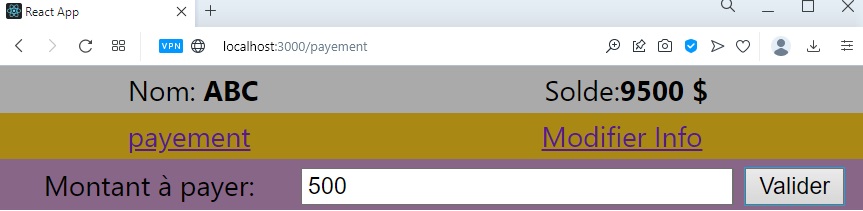
export default function Payement()
{
const [montant,setMontant]=useState(0)
const dispatch=useDispatch();
const getValue=(e)=>{
setMontant(e.target.value)
}
const valider=()=>
{
if(montant>0)
{
dispatch(payer(montant))
dispatch(addDepense(montant))
}
}
return(
<div>
<table style={{width:'100%',background:'#886688'}}>
<tr style={{width:'100%'}}>
<td>Montant à payer:</td>
<td><input type="number" name="monant" onChange={getValue} style={{width:'100%'}} defaultValue='0' /></td>
<td><button onClick={valider}>Valider</button></td>
</tr>
</table>
</div>
)
}
import logo from './logo.svg';
import './App.css';
import NavBar from './components/NavBar';
import Payement from './components/Payement';
import { BrowserRouter, Link, Route,Routes } from 'react-router-dom';
function App() {
return (
<div className="App">
<NavBar/>
<BrowserRouter>
<table style={{background:'#aa8814',width:'100%'}}>
<tr style={{width:'100%'}}>
<td><Link to="/payement">payement</Link></td>
<td><Link to="modidierInfo">Modifier Info</Link></td>
</tr>
</table>
<Routes>
<Route path="/payement" element={<Payement />} />
</Routes>
</BrowserRouter>
</div>
);
}
export default App;

import React, { useState } from "react"
import { useDispatch, useSelector } from "react-redux"
import {modifierInfo} from '../reducer/NavBarReducer'
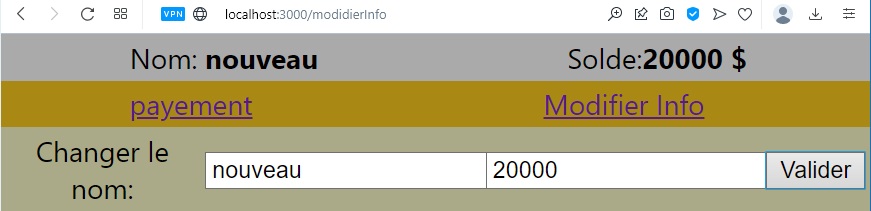
export default function ModifierInfo()
{
const info=useSelector((state)=>state.info)
const dispatch=useDispatch();
const [infos,setInfos]=useState({nom:info.nom,solde:info.solde})
const getValue=(e)=>{
setInfos(preveInfo=>({
...preveInfo,
[e.target.name]:e.target.value
}))
}
const valider=()=>{
dispatch(modifierInfo(infos))
}
return(
<div>
<table style={{width:'100%',background:'#aaaa88'}}>
<tr style={{width:'100%'}}>
<td>Changer le nom:</td>
<td><input type="text"name="nom" defaultValue={infos.nom} onChange={getValue} style={{width:'100%'}} /></td>
<td><input type="number"name="solde" defaultValue={infos.solde} onChange={getValue} style={{width:'100%'}} /></td>
<td><button onClick={valider}>Valider</button></td>
</tr>
</table>
</div>
)
}
import logo from './logo.svg';
import './App.css';
import NavBar from './components/NavBar';
import Payement from './components/Payement';
import ModifierInfo from './components/ModifierInfo';
import { BrowserRouter, Link, Route,Routes } from 'react-router-dom';
function App() {
return (
<div className="App">
<NavBar/>
<BrowserRouter>
<table style={{background:'#aa8814',width:'100%'}}>
<tr style={{width:'100%'}}>
<td><Link to="/payement">payement</Link></td>
<td><Link to="modidierInfo">Modifier Info</Link></td>
</tr>
</table>
<Routes>
<Route path="/payement" element={<Payement />} />
<Route path="/modidierInfo" element={<ModifierInfo />} />
</Routes>
</BrowserRouter>
</div>
);
}
export default App;

On a besoin d'un FooterReducer car il contient la variable de state TotaleDepense qu'on veut la partager avec les autres components
import { createSlice } from "@reduxjs/toolkit"
const initialState={TotaleDepense:0}
export const FooterReducer = createSlice({
name: 'footer',
initialState,
reducers: {
addDepense:(state,action)=>{
state.TotaleDepense+=parseFloat(action.payload) //récupérer la valeur envoyer par le dispatcher
},
},
})
// Action creators are generated for each case reducer function
export const { addDepense } = FooterReducer.actions
export default FooterReducer.reducer
import { useSelector } from "react-redux"
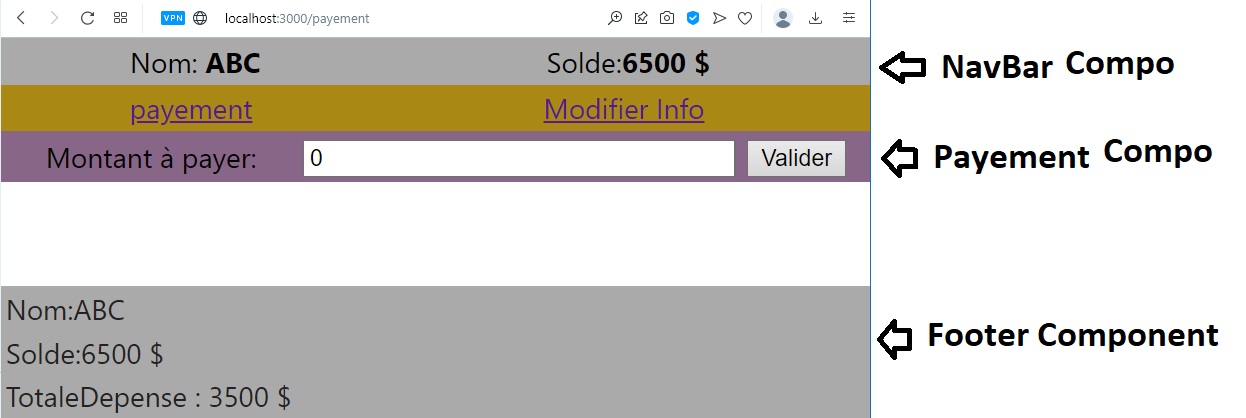
export default function Footer()
{
const info=useSelector((state)=>state.info)
const footer=useSelector((state)=>state.footer)
return (
<div>
<table style={{width:'100%'}}>
<tr style={{width:'100%'}}>
<td>Nom:{info.nom}</td>
</tr>
<tr>
<td>Solde:{info.solde} $</td>
</tr>
<tr>
<td>TotaleDepense : {footer.TotaleDepense} $</td>
</tr>
</table>
</div>
)
}
import { configureStore } from '@reduxjs/toolkit'
import FooterReducer from '../reducer/FooterReducer'
import NavBarReducer from '../reducer/NavBarReducer'
//store contient la State Globale de l'application
export const store = configureStore({
reducer: {
info:NavBarReducer,
footer:FooterReducer
},
})
import logo from './logo.svg';
import './App.css';
import NavBar from './components/NavBar';
import Payement from './components/Payement';
import ModifierInfo from './components/ModifierInfo';
import { BrowserRouter, Link, Route,Routes } from 'react-router-dom';
import Footer from './components/Footer';
function App() {
return (
<div className="App">
<NavBar/>
<BrowserRouter>
<table style={{background:'#aa8814',width:'100%'}}>
<tr style={{width:'100%'}}>
<td><Link to="/payement">payement</Link></td>
<td><Link to="modidierInfo">Modifier Info</Link></td>
</tr>
</table>
<Routes>
<Route path="/payement" element={<Payement />} />
<Route path="/modidierInfo" element={<ModifierInfo />} />
</Routes>
</BrowserRouter>
<div style={{position:'fixed',left:'0px',bottom:'0px',background:'#aaa',color:'#222',width:'100%',textAlign:"left"}}>
<Footer />
</div>
</div>
);
}
export default App;