Exercices
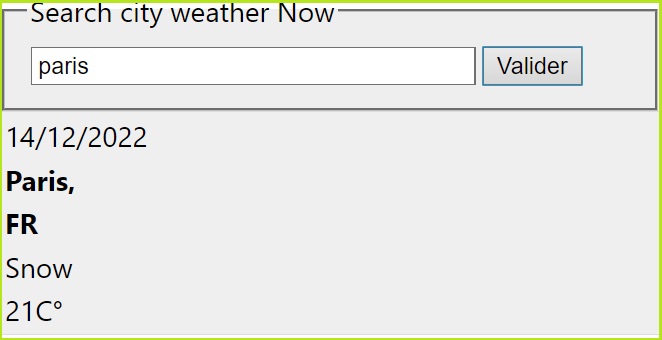
Créer une application React Permettant d'afficher le climat d'une ville donnée

import React from "react";
import { useState, useEffect } from "react";
import axios from "axios";
export default function App() {
//data:permet de charger les données from api
const [data, setData] = useState(null);
//la ville à cherchée
const [ville, setVille] = useState();
//récupérer la ville à
const changer = (e) => {
setVille(e.target.value);
}
const valider= async()=>
{
//chager le weather de la ville
const api = `https://api.openweathermap.org/data/2.5/weather?q=${ville}&appid=2c23967b93e4c579667ed47267852811`;
//await :attend la réponse de l'api puis changer le state setData
let weatherVille = await axios.get(api);
setData(weatherVille.data);
};
return (
<div style={{width:'50%',marginLeft:'25%'}}>
<fieldset style={{background:'#eee'}}>
<legend>Search city weather Now </legend>
<table style={{width:'100%'}}>
<tr>
<td>
<input style={{width:'100%'}} type="search" value={ville} placeholder="Enter your city" onChange={changer}/>
</td>
<td>
<button onClick={valider}>Valider</button>
</td>
</tr>
</table>
</fieldset>
{data ? (
<div style={{background:'#efefef',border:'1px solid #ddd'}}>
<table style={{width:'100%'}}>
<tr>
<td>
{new Date().toLocaleDateString()}
</td>
</tr>
<tr>
<td>
<b>{data.name},</b>
</td>
</tr>
<tr>
<td>
<b>{
data.sys.country
}</b>
</td>
</tr>
<tr>
<td>
{
data.weather[0].main
}
</td>
</tr>
<tr>
<td>
{
(data.main.temp/12.83492201039861).toFixed(0)
}
C°
</td>
</tr>
</table>
</div>
) : (
<div></div>
)}
</div>
);
}