Créer un formulaire d'inscription d'un étudiant

npx crcf components/Formulaire
Formulaire.js
import React from "react";
class Formulaire extends React.Component{
constructor(props)
{
super(props)
this.state={
//un objet qui permet de stocker les valeurs d'un stagiaire
stagiaire:{
nom:'',
prenom:''
},
//stocker et afficher la liste des stagiaires ajouté
listeStagiaires:[]
}
}
//récupéer la valeur de l'input changé la stocké dans la variable du state stagiaire
//event : un objet qui contient des information sur l'objet DOM changé comme:
//event.target.value,event.target.name,.....
getValue=(event)=>{
this.setState({
stagiaire:{
...this.state.stagiaire,//permet de récupérer les autres attributs de l'objet stagiaire
[event.target.name]:event.target.value
//[event.target.name]:permet de récupéer le nom de l'input qui est change
//qui peut etre soit nom ou prenom
}
})
}
//ajouter un nouveau stagiaire dans la variable du state listeStagiaires
ajouterStagiaire=(event)=>{
//vérifier si tout les champs sont remplis
if(this.state.stagiaire.nom!='' && this.state.stagiaire.prenom!='')
{
//changer la valeur du state afin d'ajouter un nouveau stagiaire
this.setState({
listeStagiaires:[...this.state.listeStagiaires,this.state.stagiaire]
//...this.state.listeStagiaires: récupéer la listes des stagiaire déja ajouter puis ajouté
//un nouveau stagiaire
})
}
}
render(){
return(<div>
<table>
<tr>
<td>Nom</td>
<td><input type="text" name="nom" onChange={this.getValue}/></td>
</tr>
<tr>
<td>Prénom</td>
<td><input type="text" name="prenom" onChange={this.getValue}/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="Ajouter" onClick={this.ajouterStagiaire}/></td>
</tr>
</table>
<b>liste stagiaires</b>
<table>
<thead>
<th>Nom</th>
<th>Prénom</th>
</thead>
<tbody>
{
this.state.listeStagiaires.map((str) =>{
return(<tr>
<td>{str.nom}</td>
<td>{str.prenom}</td>
</tr>)
})
}
</tbody>
</table>
</div>)
}
}
export default Formulaire
App.js
import React from 'react';
import './App.css';
import Formualire from './components/formualire/formualire';
class App extends React.Component{
constructor(props)
{
super(props);
}
render()
{
return (
<div>
<Formualire />
</div>
);
}
}
export default App;
npm start
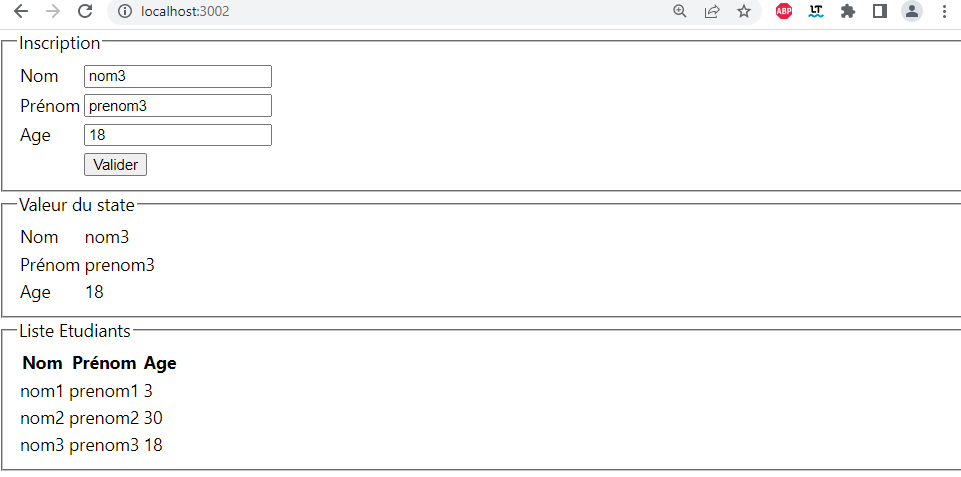
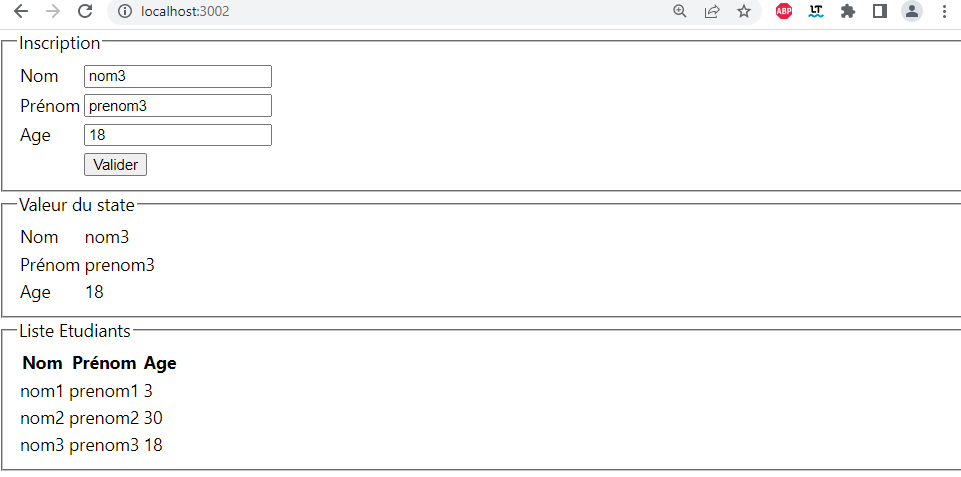
Solution 2
import React ,{Component} from "react";
class StagiaireCrud extends Component
{
constructor()
{
super();
this.state={
stagiaire:{
nom:'',
prenom:'',
age:''
},
listeStagiaires:[],
modifierIsOn:false,
indexStagiaireAmodifier:-1
}
}
getValue=(event)=>{
this.setState({
stagiaire:{
...this.state.stagiaire,
[event.target.name]:event.target.value
}
})
}
ajouterStagiaire=()=>{
this.setState({
listeStagiaires:[...this.state.listeStagiaires,this.state.stagiaire],
stagiaire:{
nom:'',
prenom:'',
age:''
}
})
}
supprimerStagiaire=(index1)=>{
this.setState({
listeStagiaires:[...this.state.listeStagiaires.filter((sta,index)=>index!=index1)]
})
}
modifierStagiaire=(stag,index)=>{
this.setState({
stagiaire:stag,
modifierIsOn:true,
indexStagiaireAmodifier:index
})
}
validerModifier=()=>{
const liseModifier=this.state.listeStagiaires;
liseModifier[this.state.indexStagiaireAmodifier]=this.state.stagiaire;
this.setState({
listeStagiaires:liseModifier,
modifierIsOn:false,
indexStagiaireAmodifier:-1
})
}
render()
{
return(<div>
Nom: <input type="text" name="nom" value={this.state.stagiaire.nom} onChange={this.getValue}/><br/>
Prénom: <input type="text" name="prenom" value={this.state.stagiaire.prenom} onChange={this.getValue}/><br/>
Age: <input type="number" name="age" value={this.state.stagiaire.age} onChange={this.getValue}/><br/>
{
(this.state.modifierIsOn) ? (
<input type="button" value="Modifier" onClick={this.validerModifier}></input>
):(
<input type="button" onClick={this.ajouterStagiaire} value="Ajouter"></input>
)
}
<table>
<thead>
<th>Nom</th>
<th>Prénom</th>
<th>Age</th>
<th>Actions</th>
</thead>
<tbody>
{
this.state.listeStagiaires.map((sta,index)=>{
return(<tr key={index}>
<td>{sta.nom}</td>
<td>{sta.prenom}</td>
<td>{sta.age}</td>
<td>
<input type="button" onClick={()=>this.supprimerStagiaire(index)} value="Supprimer"/>
<input type="button" onClick={()=>this.modifierStagiaire(sta,index)} value="Modifier"/>
</td>
</tr>)
})
}
</tbody>
</table>
</div>)
}
}
export default StagiaireCrud;
Exemple 2
Dans cet exemple, nous allons créer une application qui permet à l'utilisateur de saisir son nom et d'afficher un message de bienvenue.
import React, { Component } from 'react';
class WelcomeApp extends Component {
constructor(props) {
super(props);
this.state = {
name: '',
message: '',
};
}
handleChange = (event) => {
this.setState({
name: event.target.value,
});
}
handleSubmit = (event) => {
event.preventDefault();
const message = `Bienvenue, ${this.state.name} !`;
this.setState({
message,
});
}
render() {
return (
<div>
<h1>Simple Application with this.state and Form</h1>
<form onSubmit={this.handleSubmit}>
<label>
Entrez votre nom :
<input type="text" value={this.state.name} onChange={this.handleChange} />
</label>
<button type="submit">Envoyer</button>
</form>
<div>
{this.state.message && <p>{this.state.message}</p>}
</div>
</div>
);
}
}
export default WelcomeApp;
Exemple 3
Dans cet exemple, nous allons créer une application de liste de tâches où l'utilisateur peut ajouter et supprimer des tâches.
import React, { Component } from 'react';
class TodoApp extends Component {
constructor(props) {
super(props);
this.state = {
tasks: [],
newTask: '',
};
}
handleChange = (event) => {
this.setState({
newTask: event.target.value,
});
}
handleSubmit = (event) => {
event.preventDefault();
if (this.state.newTask.trim() !== '') {
this.setState({
tasks: [...this.state.tasks, this.state.newTask],
newTask: '',
});
}
}
handleDelete = (index) => {
const updatedTasks = [...this.state.tasks];
updatedTasks.splice(index, 1);
this.setState({
tasks: updatedTasks,
});
}
render() {
return (
<div>
<h1>Todo List</h1>
<form onSubmit={this.handleSubmit}>
<input
type="text"
value={this.state.newTask}
onChange={this.handleChange}
placeholder="Ajouter une tâche"
/>
<button type="submit">Ajouter</button>
</form>
<ul>
{this.state.tasks.map((task, index) => (
<li key={index}>
{task}
<button onClick={() => this.handleDelete(index)}>Supprimer</button>
</li>
))}
</ul>
</div>
);
}
}
export default TodoApp;
Exemple 4
une application de conversion de devises qui permet à l'utilisateur de saisir une valeur en dollars américains (USD) et de la convertir en euros (EUR) en utilisant un taux de change fixe.
import React, { Component } from 'react';
class CurrencyConverter extends Component {
constructor(props) {
super(props);
this.state = {
usdAmount: '',
eurAmount: '',
exchangeRate: 0.85, // Taux de change USD vers EUR
};
}
handleUsdAmountChange = (event) => {
this.setState({
usdAmount: event.target.value,
});
}
convertCurrency = () => {
const usdAmount = parseFloat(this.state.usdAmount);
if (!isNaN(usdAmount)) {
const eurAmount = usdAmount * this.state.exchangeRate;
this.setState({
eurAmount: eurAmount.toFixed(2), // Arrondir à deux décimales
});
}
}
render() {
return (
<div>
<h1>Currency Converter</h1>
<label>
USD:
<input
type="number"
value={this.state.usdAmount}
onChange={this.handleUsdAmountChange}
/>
</label>
<button onClick={this.convertCurrency}>Convert</button>
<p>EUR: {this.state.eurAmount}</p>
</div>
);
}
}
export default CurrencyConverter;
Exercice
Créer une application de gestions des joueurs de chaque équipe
this.state = {
listeEquipes:[
{
id: teamId,
name: teamName,
city: teamCity,
players: []
},
...
]
}
- ajouter Equipe
- supprimer Equipe
- modifier Equipe
- ajouter Joueur
- supprimer Joueur
- modifier Joueur

Solution
Veuillez compléter la solution en ajoutant les autres fonctionnalités
import { Component } from "react";
import "./App.css"
class FootballGame extends Component
{
constructor() {
super();
this.state = {
listeEquipes: [
{
id:'',
nom:'',
city:'',
listeJoueur:[]
}
],
equipe: {
id: '',
nom: '',
city: ''
},
joueur: {
id: '',
nom: '',
num: '',
idEquipe: ''
},
message: '',
indexEquipeAmodifier: -1
}
}
//===========fin state ===========
//récupérer les valeur de l'équipe
getValueEquipe = (event) = >{
//récupérer name et value from input
const {
name,
value
} = event.target;
this.setState({
equipe: {...this.state.equipe,
[name] : value
}
})
}
//=========================
//récupérer les valeur du joueur
getValueJoeur = (event) = >{
//récupérer name et value from input
const {
name,
value
} = event.target;
this.setState({
joueur: {...this.state.joueur,
[name] : value
}
})
}
//========================
ajouterEquipe=()=>{
const {nom,id,city}=this.state.equipe;
//validation des données du l'équipe
if(nom!=''&& id!='' && city!='')
{
this.setState({
listeEquipes:[...this.state.listeEquipes,
{
id:this.state.equipe.id,
nom:this.state.equipe.nom,
city:this.state.equipe.city,
listeJoueur:[]
}
]
})
}
else{
this.setState({
message:'Erreur tout les champs sont obligatoire'
})
}
}
//========================
ajouterJoueur = () = >{
//validation des données du joueur
const {
id,
nom,
num,
idEquipe
} = this.state.joueur;
if (id && nom && num) {
//récupéer l'equpe quant veut ajouter un joueur dans Sa listeJoueur:[]
const equipeAjouterUnJoeur = this.state.listeEquipes[idEquipe];
//ajouter le nouveau joueur dans la liste des joueurs de cette Equipe
equipeAjouterUnJoeur.listeJoueur.push(this.state.joueur);
const listeEquipeOriginale = this.state.listeEquipes;
listeEquipeOriginale[idEquipe] = equipeAjouterUnJoeur;
this.setState({
listeEquipes: listeEquipeOriginale
})
} else {
this.setState({
message: "tout les champs du joeurs sont obligatoires"
})
}
}
//========================
supprimerEquipe = (indexEquipeAsupprimer) = >{
this.setState({
listeEquipes: this.state.listeEquipes.filter((eq, index) = >index != indexEquipeAsupprimer)
})
}
//========================
modifierEquipe = (index, eq) = >{
this.setState({
equipe: eq,
indexEquipeAmodifier: index
})
}
//========================
validerModifier = () = >{
const indexEquipeAmodifier = this.state.listeEquipes[this.state.indexEquipeAmodifier];
const newEquipe = {
id: this.state.equipe.id,
nom: this.state.equipe.nom,
city: this.state.equipe.city,
listeJoueur: indexEquipeAmodifier.listeJoueur
}
const listeEquipeOriginale = this.state.listeEquipes;
listeEquipeOriginale[this.state.indexEquipeAmodifier] = newEquipe;
this.setState({
listeEquipes: listeEquipeOriginale
})
}
render()
{
return(<div>
Add Equipe:<br/>
id: <input type="number" name="id" onChange={this.getValueEquipe} value={this.state.equipe.id}/><br/>
nom: <input type="text" name="nom" onChange={this.getValueEquipe} value={this.state.equipe.nom}/><br/>
city: <input type="text" name="city" onChange={this.getValueEquipe} value={this.state.equipe.city}/><br/>
{
this.state.indexEquipeAmodifier!=-1 ? (
<input type="button" value="Modifier" onClick={this.validerModifier}/>
):(
<input type="button" value="AddEquipe" onClick={this.ajouterEquipe}/>
)
}
{this.state.message}
<h2>Ajouter Joeur</h2>
City:<select name="idEquipe" onChange={this.getValueJoeur}>
{
this.state.listeEquipes.map((eq,index)=>
{
return (<option value={index}>
{eq.nom}
</option>)
})
}
</select>
Id:<input type="number"name="id" onChange={this.getValueJoeur}/><br/>
Nom:<input type="text" name="nom" onChange={this.getValueJoeur}/><br/>
Num:<input type="number" name="num" onChange={this.getValueJoeur}/><br/>
<input type="button" value="Ajouter le Joueur" onClick={this.ajouterJoueur}/>
{this.state.listeEquipes.length>1 ? (
<h2>Liste Equipes</h2>
<table>
<thead>
<th>Actions</th>
<th>Id</th>
<th>Nom</th>
<th>City</th>
<th>Joeurs</th>
</thead>
<tbody>
{this.state.listeEquipes.map((eq,index)=>{
return(<tr key={index}>
<td>
<input type="button" onClick={()=>{this.supprimerEquipe(index)}} value="Supprimer"/>
<input type="button" onClick={()=>{this.modifierEquipe(index,eq)}} value="Modifier"/></td>
<td>{eq.id}</td>
<td>{eq.nom}</td>
<td>{eq.city}</td>
<td>
<table>
<thead>
<th>Id</th>
<th>Nom</th>
<th>Numéro</th>
</thead>
<tbody>
{
eq.listeJoueur.map((jo,index2)=>{
return(<tr key={index2}>
<td>{jo.id}</td>
<td>{jo.nom}</td>
<td>{jo.num}</td>
</tr>)
})
}
</tbody>
</table>
</td>
</tr>)
})}
</tbody>
</table>
):(<h1>Rien à affiché </h1>)
}
</div>)
}
}
export default FootballGame;