React:Utilisateur Connexion
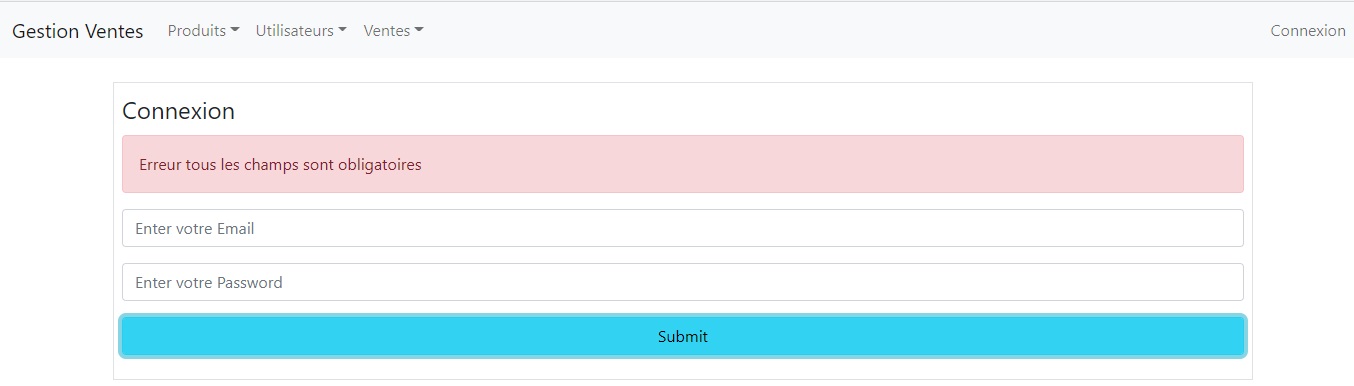
Formulaire de connexion

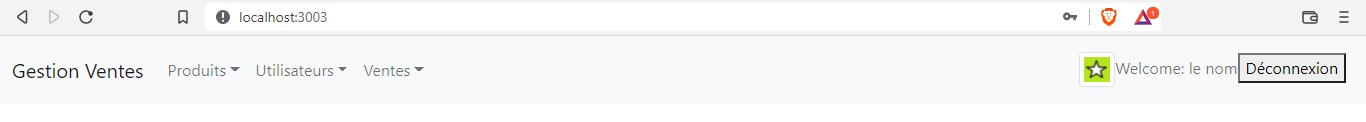
Aprés la connexion

- 1 la méthode connexion dans src/models/Utilisateurs : permettant d'exécuter la requête SQL :select * from utilisateur where login=? and password=?
- 2Créer la méthode connexion() dans src/controllers/UtilisateurController:permettant d'appeler la méthode connexion() du modèle Utilisateur et envoyer le résultat au projet FontEnd de React
- 3Ajouter la route :http://localhost:8081/utilisateurs/Search/Nom mappé avec la fonction connexion() du controller UtilisateurController
/**Connexion**/
Utilisateur.connexion = (email,password,result) =>{
connexion.query('SELECT id,email,nom,photo,active FROM utilisateurs where email=? and password=?',[email,password] ,(err, res)=>{
if(err){
result(err,null);
}else{
/*Retourne l'utilisateur et l'envoyer à React*/
result(null,res);
}
})
}
exports.connexion = (req, res) =>{
if(req.body.email=='' && req.body.password==''){
res.send({success: false, message: 'Erreur tous les champs sont obligatoires'});
}
else{
const email=req.body.email;
const password=req.body.password;
UtilisateurModel.connexion(email,password, (err, utilisateur)=>{
if(err)
/*Si erreur */
res.send({status: false, message: 'Erreur '});
/*Si Ok*/
res.send({status: true, message: '',userConnecter:utilisateur});
/*
React va recevoir
data:
message: ""
success: true
userConnecter: Array(1)
0: {id: 9, email: 'abc@fix', nom: 'le nom', photo: 'photo_Utilisateurs/imgUser.png', active: 0}
.....
*/
})
}
}
routerUtilisateurs.post('/connexion', utilisateurController.connexion);
- 1Créer la components src/components/Utilisateurs/connexion permettant d'afficher à utilisateur de saisir son login et password puis envoyer ces données à la partie FrontEnd pour consomer l'api connexion du controller UtilisateurController
import React, { useState,useEffect } from 'react';
import axios from "axios";
export default function Connexion() {
/*les données de connexion à envoyer au backEnd*/
const [userInfo,setUserInfo]=useState({email:"",password:""});
/*pour stocker la reponse du backend*/
const [message,setMessage]=useState("");
const [statusResponse,setStatusResponse]=useState(false);
/*Stocker les valeur saisie de l'utilisateur*/
const inputChange = e => {
/*Récupérer l'input changé*/
const { name, value } = e.target;
/*Modifier dans le state l'attirb utUtilisateur changé*/
setUserInfo(prevUserInfo => ({
...prevUserInfo,/*Récupérer l'ancien objet*/
[name]: value
}));
};
const connexion = async e => {
/*pour ne pas actualiser la page lorsque on clique sur submit*/
e.preventDefault();
await axios.post('http://localhost:8081/apis/utilisateurs/connexion', userInfo)
.then(response => {
/*recevoir la réponse du backend*/
setStatusResponse(response.data.status);
setMessage(response.data.message);
if(response.data.status==true)
{
/*Sauvegarder les informations de l'utilsateur connecté dans local storage */
sessionStorage.setItem('utilisateurConnecter', JSON.stringify(response.data.userConnecter));
console.log("connected");
/*redirection vers Home*/
window.location.replace("/");
}
});
}
useEffect(() => {
console.log("effe " +statusResponse);
/*Vérifier si l'utisateur est déja connecté dans ce cas on charge les info from localStorage*/
const userStorage = sessionStorage.getItem('utilisateurConnecter');
if(userStorage!=null)
{
/*redirection vers Home*/
window.location.replace("/");
}
},[]);
return(
<div className="container">
<br/>
<div className="row">
<fieldset className="border p-2">
<legend className="w-auto">Connexion</legend>
<form>
{/*Afficher le message si on a reçu une reponse serveur*/}
{message.length > 0 &&
<div className="alert alert-danger" role="alert">
{message}
</div>
}
<div className="form-group mb-3">
<input type="text" name="email"
className="form-control"
placeholder="Enter votre Email"
required
value={userInfo.email}
onChange={e => inputChange(e)} />
</div>
<div className="form-group mb-3">
<input type="password" name="password"
className="form-control"
placeholder="Enter votre Password"
required
value={userInfo.password}
onChange={e => inputChange(e)} />
</div>
<div className="form-group mb-3">
<button type="submit" className="form-control" onClick={connexion}>Submit</button>
</div>
</form>
</fieldset>
</div>
</div>
)
}
import './App.css';
import { BrowserRouter as Router, Route, Routes } from "react-router-dom";
import React, { useState,useEffect } from 'react';
/*importer les styles boostrap*/
import 'bootstrap/dist/css/bootstrap.min.css';
/*Importer les components*/
import Ajouter from './components/Produits/ajouter/ajouter.js'
import ListeProduitAvecDatatable from './components/Produits/ListeProduitAvecDatatable/ListeProduitAvecDatatable.js'
import ListePagination from './components/Produits/listePagination/listePagination.js'
import Liste from './components/Produits/liste/liste.js'
import Details from './components/Produits/details/details.js'
import Navigation from './components/navigation/navigation.js'
import Rechercher from './components/Produits/rechercher/rechercher.js'
import ListeLoadMore from './components/Produits/listeLoadMore/listeLoadMore.js'
import Inscription from './components/Utilisateurs/inscription/inscription.js'
import Connexion from './components/Utilisateurs/connexion/connexion.js'
function App() {
/*Stocker le info de l'utilisateur connecté*/
const [utilisateurConnecter,setUtilisateurConnecter]=useState({
id:"",
email:"",
photo:"",
nom:"",
active:1
});
return (
<div>
{/*Définir un router */}
<Router>
<Navigation/>
<Routes>
<Route exact path="/produits/" element={<Liste/>}/>
<Route exact path="/produits/ajouter" element={<Ajouter/>}/>
<Route exact path="/produits/:id" element={<Details/>}/>
<Route exact path="/produitsListe" element={<ListePagination/>}/>
<Route exact path="/produitsDatatable" element={<ListeProduitAvecDatatable/>}/>
<Route exact path="/Rechercher" element={<Rechercher/>}/>
<Route exact path="/ListeLoadMore" element={<ListeLoadMore/>}/>
<Route exact path="/utilisateurs/inscription" element={<Inscription/>}/>
<Route exact path="/utilisateurs/connexion" element={<Connexion/>}/>
</Routes>
</Router>
</div>
);
}
export default App;
navigation.js
import React, { useEffect,useState } from "react";
import {Button,Nav,Navbar,Form,Container,FormControl,NavDropdown} from 'react-bootstrap';
/*Importer le context */
import { useUserConnecterContext } from '../../dataContext/UtilisateurConnecterContext.js';
function Navigation() {
const [estConnecter,setEstConnecter]=useState(false);
/*Stocker le info de l'utilisateur connecté*/
const [utilisateurConnecter,setUtilisateurConnecter]=useState({
id:"",
email:"",
photo:"",
nom:"",
active:0
});
useEffect(() => {
const userStorage = sessionStorage.getItem('utilisateurConnecter');
if(userStorage!=null)
{
setEstConnecter(true);
const userObject = JSON.parse(userStorage);
setUtilisateurConnecter(userObject[0]);
}
},[]);
const deconnexion = async e => {
sessionStorage.removeItem("utilisateurConnecter");
console.log(utilisateurConnecter)
setUtilisateurConnecter({});
setEstConnecter(false);
}
return (<Navbar bg="light" expand="lg">
<Container fluid>
<Navbar.Brand href="#">Gestion Ventes</Navbar.Brand>
<Navbar.Toggle aria-controls="navbarScroll" />
<Navbar.Collapse id="navbarScroll">
<Nav
className="me-auto my-2 my-lg-0"
style={{ maxHeight: '100px' }}
navbarScroll
>
<NavDropdown title="Produits" id="produits">
<NavDropdown.Item href="/produits/ajouter">Ajouter</NavDropdown.Item>
<NavDropdown.Item href="/produits/">Liste Produits</NavDropdown.Item>
<NavDropdown.Item href="/produitsListe/">Liste Pagination</NavDropdown.Item>
<NavDropdown.Item href="/ListeLoadMore/">ListeLoadMore</NavDropdown.Item>
</NavDropdown>
<NavDropdown title="Utilisateurs" id="utilisateur">
<NavDropdown.Item href="utilisateurs/ajouter">Ajouter</NavDropdown.Item>
<NavDropdown.Item href="utilisateurs/">Liste Utilisateurs</NavDropdown.Item>
</NavDropdown>
<NavDropdown title="Ventes" id="utilisateur">
<NavDropdown.Item href="/ventes/vendre">Vendre</NavDropdown.Item>
<NavDropdown.Item href="/ventes/">Liste Ventes</NavDropdown.Item>
<NavDropdown.Item href="/ventes/facture">Facture</NavDropdown.Item>
<NavDropdown.Item href="/ventes/Statistiques">Statistiques</NavDropdown.Item>
</NavDropdown>
</Nav>
<Nav>
{/*si l'utilisateur est connecté*/}
{estConnecter &&
<Nav.Link href="#" >
<img src={'http://127.0.0.1:8081/public/'+utilisateurConnecter.photo}
className="img-fluid img-thumbnail"
style={{height:"35px"}} />
Welcome: {utilisateurConnecter.nom}
<button type="submit" onClick={deconnexion}>Déconnexion</button>
</Nav.Link>
}
{!estConnecter &&
<Nav.Link href="/utilisateurs/connexion">Connexion</Nav.Link>
}
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>);
}
export default Navigation;