React:Pagination
Ajouter les liens de pagination à une page
Installation:
Exemple
Créer la component PaginationTest.js afin de tester js-paginationimport React, { useState } from 'react';
import Pagination from "react-js-pagination";
function PaginationTest() {
/*Déclarer le numéro de la page acuellement affiché*/
const [pageAffiche, setPageAffiche] = useState(1);
/*le nombre de lignes à affichées par page*/
const ligneParPage = 10;
/*le nombre totale des lignes à récupérer à partir du backend select count()...*/
const totaleLigne = 150;
/*Lorsque on clique sur un lien dans le paginator*/
const ChargerNouvellePage = numPage => {
setPageAffiche(numPage);
//on peut utilisé setPageAffiche pour appeler le service backend en envoyant le numero de la page
console.log(pageAffiche)
}
return (
<div className="container border padding" style={{ marginTop : "20px" }}>
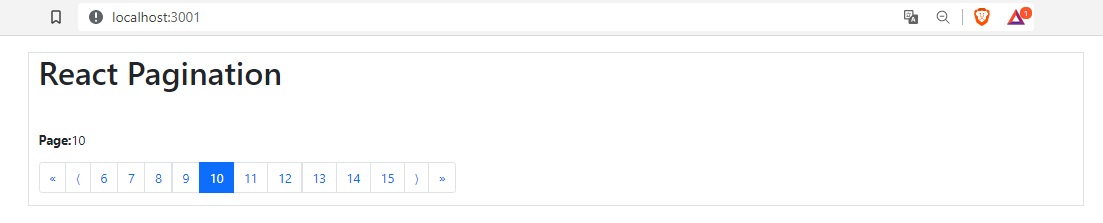
<h1>React Pagination</h1>
<div className="mt-5 mb-3">
<b>Page:</b><span className="ml-2">{pageAffiche}</span>
</div>
{/*Paramètrer le paginator */}
<Pagination
itemClass="page-item" /*les classes bootstrap*/
linkClass="page-link"
activePage={pageAffiche}
itemsCountPerPage={ligneParPage}
totalItemsCount={totaleLigne}
pageRangeDisplayed={ligneParPage}
onChange={ChargerNouvellePage}
/>
</div>
);
}
export default PaginationTest;