React:cookies
Afin de voir l'utilisation des cookies dans React on va créer la component MesPreferences permettant de sauvegarder pour chaque utilisateurs un ensemble de settings

Afin de gérer les cookies en React ona la librairie react-cookie
1.Installer react-cookie
2.Créer la component MesPreferences.js
import React, { useState,useEffect } from "react";
/*importer useCookies permettant de gérer les cookies , set and remove */
import { useCookies } from "react-cookie";
/*importer modal de boostrap */
import {Modal} from 'react-bootstrap';
function MesPreferences() {
/*Création d'un objet de type de state contenant les préférences de l'utilisateur */
const [preferences, setPreferences] = useState({ email: "", password: "",couleur:"bg-secondary",fontsize:"" });
/*Création d'un objet de type de cookie permettant de sauvegarder les préférences de l'utilisateur */
const [cookies, setCookie] = useCookies(["cookiesPreferences"]);
/*Gérer l'état de boostrap modal*/
const [open, setOpen] = useState(false);
/*Ouvir boostrap modal*/
function openModal() {
setOpen(true);
};
/*Fermer boostrap modal*/
function closeModal() {
setOpen(false);
}
/*Sauvegarder les preferences dans les cookies */
function modifierPreference() {
setCookie("cookiesPreferences", preferences,
{
path: "/"
});
/*Fermer le modal*/
setOpen(false);
}
/*Charger les préférences from cookies to la variables du state preferences*/
function getPreferencesFromCookies()
{
/*Existe des préférences dans les cookies*/
if(cookies.cookiesPreferences)
{
setPreferences(cookies.cookiesPreferences);
console.log("not null"+cookies.cookiesPreferences);
}
/*si le cookie cookiesPreferences n'existe pas */
else
{
/*Afficher le formulaire afin de récupérer les préférences de l'utilisateur*/
setOpen(true);
}
}
/*Récupérer les preferences from les input */
const inputChange = e => {
/*Récupérer l'input changé*/
const { name, value } = e.target;
setPreferences(prevPreferences => ({
...prevPreferences,
[name]: value /*changé la valeur de l'attribut :<input name="email" ou name="couleur" ...*/
}));
};
/*Refraicher la UI si le state change */
useEffect(() => {
/*Charger les préférences from les cookies lorsque la component est chargé */
getPreferencesFromCookies();
}, []);
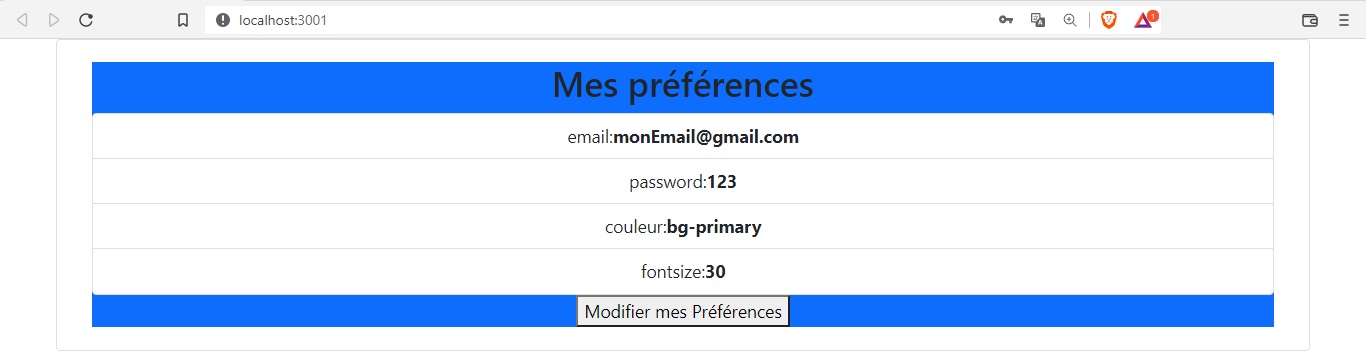
return (
<div className="App container" style={{textAlign:'center',padding:'20px',fontSize:preferences.fontsize}}>
<div className={preferences.couleur}>
<h2>Mes préférences</h2>
<ul class="list-group">
<li class="list-group-item">email:<b>{preferences.email}</b></li>
<li class="list-group-item">password:<b>{preferences.password}</b></li>
<li class="list-group-item">couleur:<b>{preferences.couleur}</b></li>
<li class="list-group-item">fontsize:<b>{preferences.fontsize}</b></li>
</ul>
<button type='button' onClick={openModal} className='openButton'>Modifier mes Préférences</button>
</div>
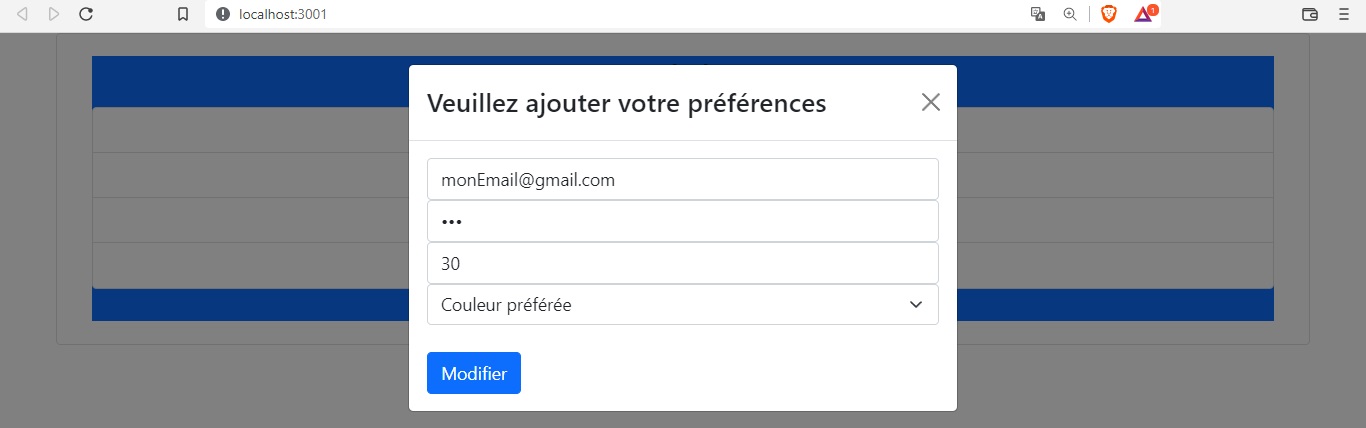
{/*Un modal permettant de récupérer les preferences*/}
{open?
<Modal
show={open}
onHide={closeModal}
className='modalClass'>
<Modal.Header closeButton>
<Modal.Title id='ModalHeader'>Veuillez ajouter votre préférences</Modal.Title>
</Modal.Header>
<Modal.Body>
<input value={preferences.email} onChange={inputChange} className="form-control" type="email" name="email" placeholder="Votre Email"/>
<input value={preferences.password} onChange={inputChange} className="form-control" type="password" name="password" placeholder="Votre password"/>
<input value={preferences.fontsize} onChange={inputChange} className="form-control" type="number" name="fontsize" placeholder="Votre fontSize" />
<select onChange={inputChange} className="form-select form-control" name="couleur">
<option disabled selected>Couleur préférée</option>
<option value="bg-primary">.bg-primary</option>
<option value="bg-danger">bg-danger</option>
<option value="bg-warning">bg-warning</option>
</select>
<br/>
<button className='closeButton btn btn-primary' onClick={modifierPreference}>Modifier </button>
</Modal.Body>
</Modal> : ''}
</div>
);
}
export default MesPreferences;
App.js
import React from "react";
/*importer les styles boostrap*/
import 'bootstrap/dist/css/bootstrap.min.css';
import MesPreferences from './components/MesPreferences/MesPreferences.js';
function App() {
return (
<div className="card text-left container ">
<MesPreferences />
</div>
);
}
export default App;