Exercice:Trouver un Nombre Random
Exercice:Quizz

import React, { useState } from 'react';
import './App.css';
// Composant fonctionnel App
function App() {
// État local avec useState
const [nombreSaisi, setNombreSaisi] = useState(0);
const [nombreRandom, setNombreRandom] = useState(Math.floor(Math.random() * 10));
const [nombreEssaie, setNombreEssaie] = useState(0);
const [message, setMessage] = useState('');
// Fonction pour récupérer le nombre saisi par l'utilisateur
const getValue = (e) => {
setNombreSaisi(parseInt(e.target.value)); // Convertit en nombre entier
};
// Fonction pour vérifier si le nombre saisi est correct
const verifierChiffre = () => {
if (nombreSaisi === nombreRandom) {
setNombreEssaie(nombreEssaie + 1);
setMessage('Bravo');
} else {
setNombreEssaie(nombreEssaie + 1);
setMessage('Essayer Encore');
}
};
// Fonction pour réinitialiser le jeu
const initialiser = () => {
setNombreSaisi(0);
setNombreRandom(Math.floor(Math.random() * 10));
setNombreEssaie(0);
setMessage('');
};
// Rendu du composant
return (
<div>
<fieldset>
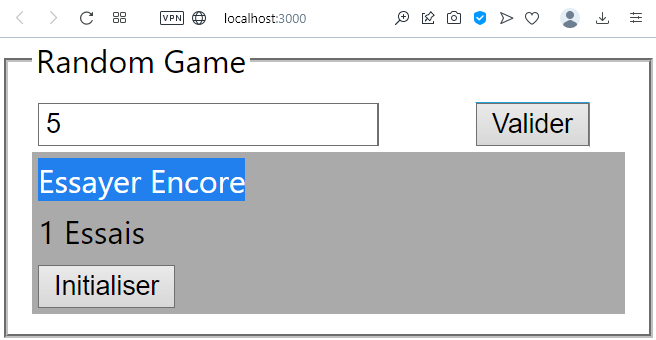
<legend>Random Game</legend>
<table>
<tr>
<td>
<input
type="number"
onChange={getValue}
placeholder="Entrez un chiffre entre 0 et 10"
/>
</td>
<td>
<button onClick={verifierChiffre}>Valider</button>
</td>
</tr>
</table>
<table bgcolor='#aaa'>
<tr>
<td>{message}</td>
</tr>
<tr>
<td>{nombreEssaie} Essais</td>
</tr>
<tr>
<td><button onClick={initialiser} style={{ width: '100%' }}>Initialiser</button></td>
</tr>
</table>
</fieldset>
</div>
);
}
export default App;App.js
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props)
{
super(props);
this.state={
nombreSaisi:0,
nombreRandom:Math.floor(Math.random(0,10)*10),
nombreEssaie:0,
message:''
}
}
//récuppérer le nombre saisie par l'utilisateur
getValue=(e)=>
{
this.setState({
nombreSaisi:e.target.value
})
}
//vérifier si le nombre saisie est correcte
verifierChiffre=(e)=>{
if(this.state.nombreSaisi==this.state.nombreRandom)
{
this.setState({
nombreEssaie:this.state.nombreEssaie+1,
message:'Bravo'
})
}
else
{
this.setState({
nombreEssaie:this.state.nombreEssaie+1,
message:'Essayer Encore'
})
}
}
//intialiser le jeu
initialser=(e)=>{
this.setState(
{
nombreSaisi:0,
nombreRandom:Math.floor(Math.random(0,10)*10),
nombreEssaie:0,
message:''
}
)
}
render()
{
return (
<div>
<fieldset>
<legend>Random Game</legend>
<table>
<tr>
<td><input type="number" onChange={this.getValue}
placeholder="Enter un chiffre entre 0 et10"
/>
</td>
<td><button onClick={this.verifierChiffre}>Valider</button></td>
</tr>
</table>
<table bgcolor='#aaa'>
<tr>
<td> {this.state.message}</td>
</tr>
<tr>
<td> {this.state.nombreEssaie} Essais</td>
</tr>
<tr>
<td> <button onClick={this.initialser} cssStyle={'width:100%;'}>Initialiser</button></td>
</tr>
</table>
</fieldset>
</div>
);
}
}
export default App;