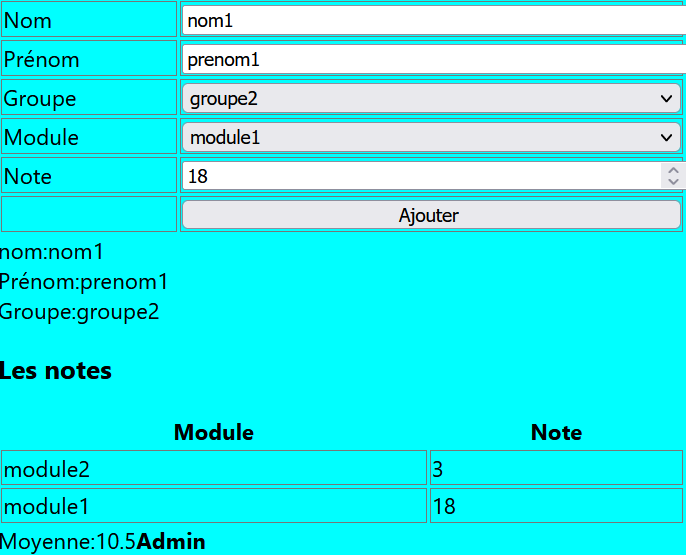
Exercice:Saisir la note d'un stagiaire

Exemple :avec les components fonctionnels
import React,{Component} from "react";
class TpStagiaireNote extends React.Component{
constructor(props){
super(props)
this.state={
stagiaire:{
nom:'',
prenom:'',
groupe:''
},
uneNote:{module:'',note:0},
listeNotes:[],
resultat:{
moyenne:0,
adminOuNon:''
}
}
///un attributs afin de remplire la balie select du groupe
this.groupes=['groupe1','groupe2','groupe3']
this.modules=['module1','module2']
this.totalNote=0;
}
getValue=(event)=>{
this.setState({
stagiaire:{
...this.state.stagiaire,
[event.target.name]:event.target.value
}
})
}
//récupérer la note et le module
getNote=(event)=>{
this.setState({
uneNote:{
...this.state.uneNote,
[event.target.name]:event.target.value
}
})
}
//remplir le tableau des notes
ajouter=()=>{
//calculer la moyenne
this.totalNote+=parseFloat(this.state.uneNote.note);
let Vmoyen=this.totalNote/(1+this.state.listeNotes.length);
if(Vmoyen>=10){
var etat="Admin"
}
else
{
etat="Nom Admin"
}
//ajouter la nouvelle note dans le tableau des notes
//mettre ajour le resultat
this.setState({
listeNotes:[...this.state.listeNotes,this.state.uneNote],
resultat:{
moyenne:Vmoyen,
adminOuNon:etat
}
})
}
render()
{
return(<div>
<table>
<tr>
<td>Nom</td>
<td><input type="text" name="nom" onChange={this.getValue}/></td>
</tr>
<tr>
<td>Prénom</td>
<td><input type="text" name="prenom" onChange={this.getValue}/></td>
</tr>
<tr>
<td>Groupe</td>
<td>
<select name="groupe" onChange={this.getValue}>
{this.groupes.map((g)=>{
return (<option>{g}</option>)
})}
</select>
</td>
</tr>
<tr>
<td>Module</td>
<td>
<select name="module" onChange={this.getNote}>
{this.modules.map((m)=>{
return (<option>{m}</option>)
})}
</select>
</td>
</tr>
<tr>
<td>Note</td>
<td><input type="number" name="note" onChange={this.getNote}/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="Ajouter "onClick={this.ajouter}/></td>
</tr>
</table>
<div>
nom:{this.state.stagiaire.nom}<br/>
Prénom:{this.state.stagiaire.prenom}<br/>
Groupe:{this.state.stagiaire.groupe}<br/>
</div>
<div>
<h3>Les notes</h3>
<table>
<tr>
<th>Module</th>
<th>Note</th>
</tr>
{
this.state.listeNotes.map((n)=>{
return(<tr>
<td>{n.module}</td>
<td>{n.note}</td>
</tr>
)
})
}
</table>
</div>
<div>
Moyenne:{this.state.resultat.moyenne}
<b>{this.state.resultat.adminOuNon}</b>
</div>
</div>)
}
}
export default TpStagiaireNote