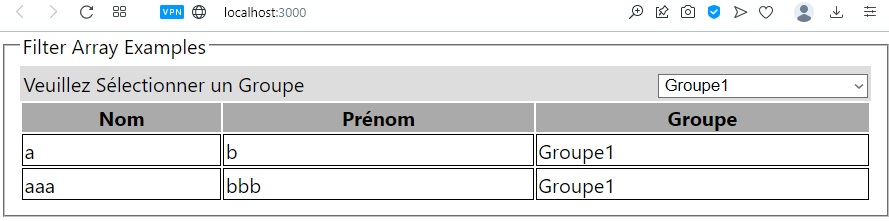
Exercice:Filter Array

App.js
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props)
{
super(props);
//les données
this.etudiants=[
{
nom:"a",
prenom:"b",
groupe:"Groupe1"
},
{
nom:"aa",
prenom:"bb",
groupe:"Groupe2"
},
{
nom:"aaa",
prenom:"bbb",
groupe:"Groupe1"
}
]
this.state={
listeEtudiants:this.etudiants
}
}
leFilter=(e)=>{
let monGroupe=e.target.value;
this.setState(
{
listeEtudiants:this.etudiants.filter(etudiant=>(etudiant.groupe==monGroupe))
}
)
}
render()
{
return (
<div>
<fieldset>
<legend>Filter Array Examples</legend>
<table style={{background:"#ddd"}}>
<tr>
<td>Veuillez Sélectionner un Groupe</td>
<td>
<select onChange={this.leFilter} style={{width:'100%'}}>
{
this.etudiants.map((e)=>{
return <option value={e.groupe}>
{e.groupe}
</option>
})
}
</select>
</td>
</tr>
</table>
<table>
<thead style={{background:'#aaa'}}>
<th>Nom</th>
<th>Prénom</th>
<th>Groupe</th>
</thead>
<tbody>
{
this.state.listeEtudiants.map((e)=>{
return <tr>
<td style={{border:'1px solid #000'}}>{e.nom}</td>
<td style={{border:'1px solid #000'}}>{e.prenom}</td>
<td style={{border:'1px solid #000'}}>{e.groupe}</td>
</tr>
})
}
</tbody>
</table>
</fieldset>
</div>
);
}
}
export default App;