React:Variables d'environement
Lorsque on lance la commande npm start la priorité de lecture des fichiers d'environement et dans l'ordre suivant : .env.development.local, .env.development, .env.local, ...
NODE_ENV : Par défaut existe cette variables selon l'extension du fichier .env
note fichier est .env.development dans la valeur de NODE_ENV est developpement
note fichier est .env.development dans la valeur de NODE_ENV est developpement

Le fichier .env.devlopment
REACT_APP_COURS=ReactJS
REACT_APP_WEBSITE=https://fixwins.com
REACT_APP_IP=152.3215.125
REACT_APP_THEME=light
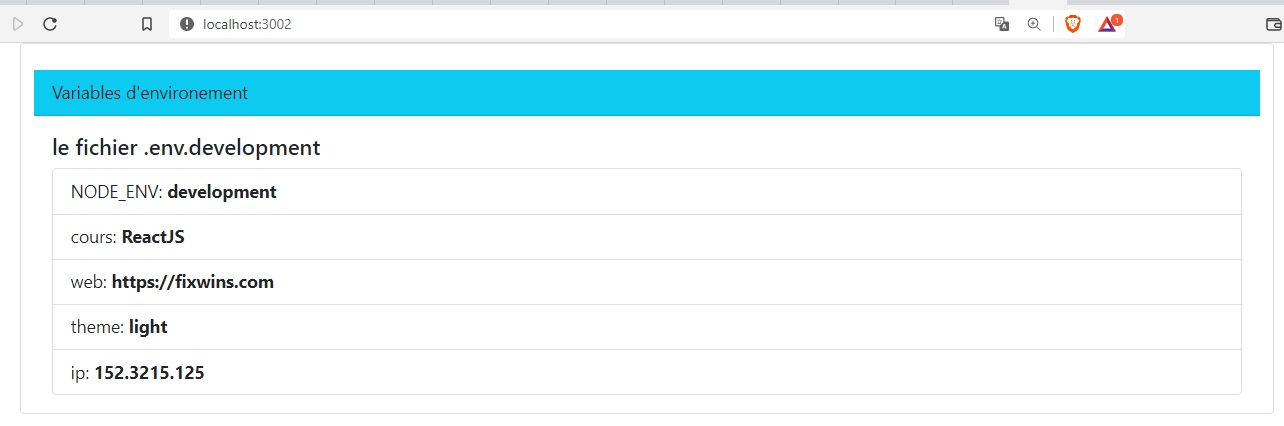
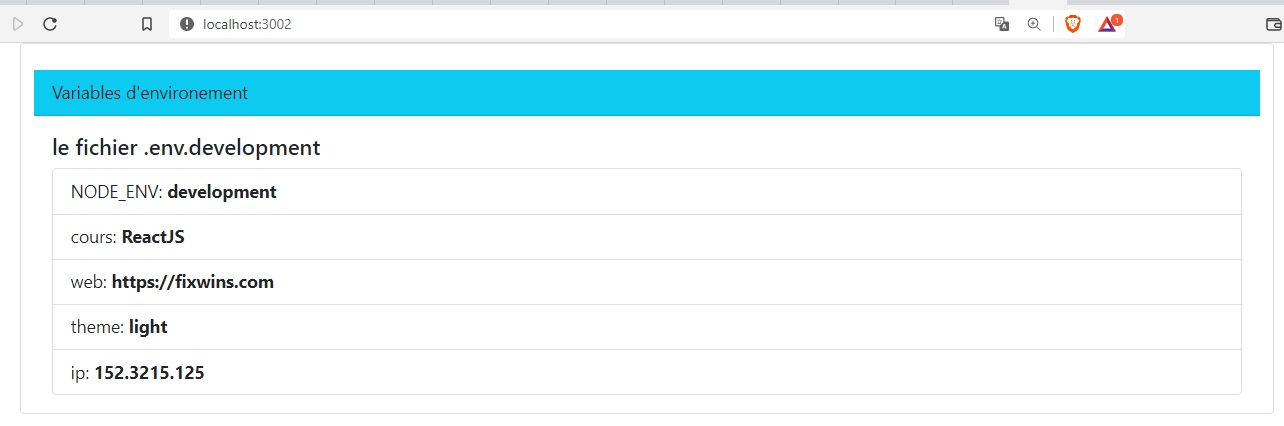
Tester l'affichage des ces variables d'environement dans le fichier App.js
import React from "react";
/*importer les styles boostrap*/
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div className="card text-left container ">
<br/>
<div className="card-header bg-info">
Variables d'environement
</div>
<div className="card-body">
<h5 className="card-title">le fichier .env.development</h5>
<div className="card-text">
<ul class="list-group">
<li class="list-group-item">NODE_ENV: <b>{process.env.NODE_ENV}</b></li>
<li class="list-group-item">cours: <b>{process.env.REACT_APP_COURS}</b></li>
<li class="list-group-item">web: <b>{process.env.REACT_APP_WEBSITE}</b></li>
<li class="list-group-item">theme: <b>{process.env.REACT_APP_THEME}</b></li>
<li class="list-group-item">ip: <b>{process.env.REACT_APP_IP}</b></li>
</ul>
</div>
</div>
</div>
);
}
export default App;