Exercices
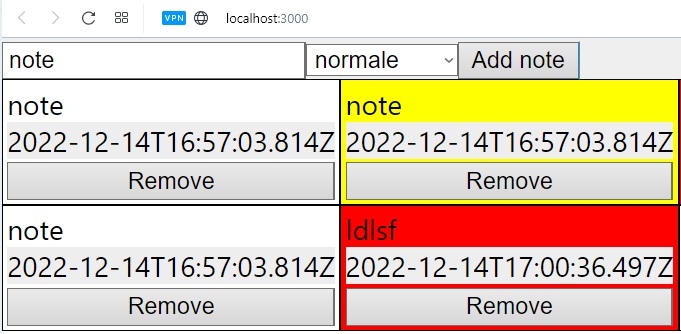
Créer une application React Permettant gérer des notes (todo list) avec localStorage

import React, { useState, useEffect } from 'react';
function App() {
//sauvegarder les notes
const [notes, setNotes] = useState([]);
//le contenu d'une note
const [note, setNote] = useState({text:'',priority:'',date:new Date()});
//récupéer le contenu d'une note pour la l'ajoute dans LocalStorage
const handleChange = e => {
setNote(prevNote=>({
...prevNote,
[e.target.name]:e.target.value
}))
}
//charger les notes from localStorage
useEffect(() => {
const storedNotes = localStorage.getItem("notes");
if (storedNotes) {
//charger les notes dans la variable de state notes pour les affichées
setNotes(JSON.parse(storedNotes));
}
}, []);
//ajouter une nouvellenote
const ajouterNote = e => {
//pour éviter que <form re charge la page
e.preventDefault();
if(note.text!='' && note.priority!='')
{
//ajouter la date systeme à la note pour la sauvegarder
//ajouter la note crée dans la variable de state note
setNotes([...notes, note]);
//sauvegarder la nouvelle valeur dans localStorage
localStorage.setItem("notes", JSON.stringify([...notes, note]));
}
}
//index:est la position de l'element cliqué dans le tableau notes
const removeNote = index => {
//charger les notes from LocalStorage
const storedNotes = localStorage.getItem("notes");
//si on a quelque chose dans le localStorage
if (storedNotes) {
//convertir le localStorage ver un objet Json parceque
//la valeur du localStorage est une string sous forme de json
const notes = JSON.parse(storedNotes);
//supprimer un element 1,à partir de la position index
notes.splice(index, 1);
//sauvegarderla nouvelle valeurs de notes
setNotes(notes);
//sauvegarder dans localStorage
localStorage.setItem("notes", JSON.stringify(notes));
}
}
return (
<div>
<form onSubmit={ajouterNote} style={{width:'100%',background:'#efefef'}}>
<input type="text" name="text"placeholder='Saisir une note' onChange={handleChange} />
<select name="priority" onChange={handleChange} >
<option disabled selected>priority</option>
<option value="red">urgent</option>
<option value="white">normale</option>
<option value="yellow">necessaire</option>
</select>
<button type="submit">Add note</button>
</form>
{notes.map((vnote, index) => (
<div style={{ border: "1px solid black", padding: "2px" ,float:'left',widht:'50%',background:vnote.priority}} key={index}>
<span>{vnote.text}</span>
<br/>
<div style={{background:'#eee',width:'100%'}}>{vnote.date.toLocaleString()}</div>
<button style={{width:'100%'}} onClick={() => removeNote(index)}>Remove</button>
</div>
))}
</div>
);
}
export default App ;