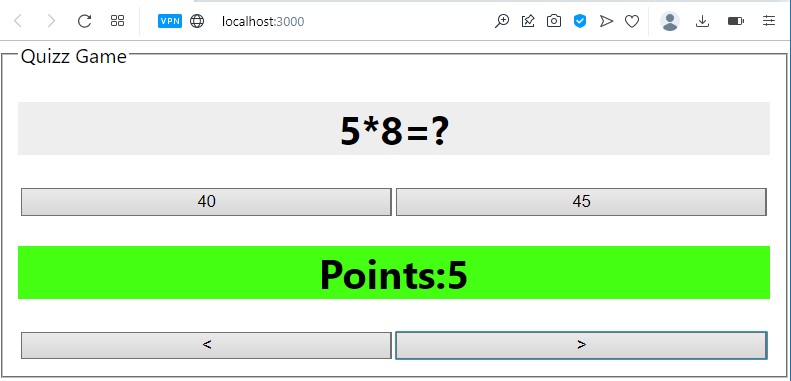
Exercice:Quizz Game

Exercice:Quizz
import React, { useState } from 'react';
import './App.css';
// Composant fonctionnel App
function App() {
// Tableau d'objets représentant les données du quizz
const quizz = [
{
question: '1+1=?',
choix1: '2',
choix2: '4',
choixCorrect: 1
},
{
question: 'Capitale du Maroc?',
choix1: 'Casablanca',
choix2: 'Rabat',
choixCorrect: 2
},
{
question: '5*8=?',
choix1: '40',
choix2: '45',
choixCorrect: 1
}
];
// État local avec useState
const [points, setPoints] = useState(0);
const [indexQuestionActuelle, setIndexQuestionActuelle] = useState(0);
const [disableAvant, setDisableAvant] = useState('');
const [disableSuivant, setDisableSuivant] = useState('');
const [choixCorrect, setChoixCorrect] = useState(quizz[0].choixCorrect);
const [bloquer, setBloquer] = useState('');
// Fonction pour afficher la question suivante
const suivant = () => {
if (indexQuestionActuelle < quizz.length - 1) {
setIndexQuestionActuelle(indexQuestionActuelle + 1);
setChoixCorrect(quizz[indexQuestionActuelle + 1].choixCorrect);
setBloquer('');
// Activer le bouton avant car on peut revenir à la dernière question
setDisableAvant('');
} else {
setDisableSuivant('disabled');
}
};
// Fonction pour afficher la question précédente
const avant = () => {
if (indexQuestionActuelle > 0) {
setIndexQuestionActuelle(indexQuestionActuelle - 1);
setChoixCorrect(quizz[indexQuestionActuelle - 1].choixCorrect);
setBloquer('');
// Activer le bouton suivant car on peut avancer
setDisableSuivant('');
} else {
setDisableAvant('disabled');
}
};
// Fonction pour vérifier la réponse de l'utilisateur
const verifier = (e) => {
setBloquer('disabled');
const choix = e.target.name;
const choixCorrect = quizz[indexQuestionActuelle].choixCorrect;
if (choix === `choix${choixCorrect}`) {
setPoints(points + 5);
} else {
setPoints(points - 5);
}
};
// Rendu du composant
return (
<div>
<fieldset>
<legend>Quizz Game</legend>
<h1 style={{ background: '#eee' }}><center>{quizz[indexQuestionActuelle].question}</center></h1>
<table>
<tbody>
<tr>
<td><button name="choix1" disabled={bloquer} className="width100" onClick={verifier}>{quizz[indexQuestionActuelle].choix1}</button></td>
<td><button name="choix2" disabled={bloquer} className="width100" onClick={verifier}>{quizz[indexQuestionActuelle].choix2}</button></td>
</tr>
</tbody>
</table>
<h1 style={{ background: '#45ff12' }}><center>Points: <b>{points}</b></center></h1>
<table>
<tbody>
<tr>
<td><button disabled={disableAvant} onClick={avant} className="width100"><</button></td>
<td><button disabled={disableSuivant} onClick={suivant} className="width100">></button></td>
</tr>
</tbody>
</table>
</fieldset>
</div>
);
}
export default App;
Avc Classe: App.js
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props)
{
super(props);
//tableau d'objet représente les données du quizz
this.quizz=[
{
question:'1+1=?',
choix1:'2',
choix2:'4',
ChoixCorrect:1
},
{
question:'Capital du Maroc?',
choix1:'Casabalnca',
choix2:'Rabat',
ChoixCorrect:2
},
{
question:'5*8=?',
choix1:'40',
choix2:'45',
ChoixCorrect:1
}
]
this.state={
points:0,
indexQuestionActuelle:0,
disableAvant:"",
disableSuivant:"",
ChoixCorrect:this.quizz[0].ChoixCorrect,
bloquer:""
}
}
//Afficher la question suivante
suivant=()=>{
if(this.state.indexQuestionActuelle<this.quizz.length-1)
{
this.setState({
indexQuestionActuelle:this.state.indexQuestionActuelle+1,
ChoixCorrect:this.quizz[this.state.indexQuestionActuelle+1].ChoixCorrect,
bloquer:""
})
//activer le bouton avant car on peut revenir à la dernière quetion
this.setState(
{
disableAvant:""
}
)
}
else
{
this.setState(
{
disableSuivant:"disabled"
}
)
}
}
//Afficher la question précédente
avant=()=>{
if(this.state.indexQuestionActuelle>0){
this.setState({
indexQuestionActuelle:this.state.indexQuestionActuelle-1,
ChoixCorrect:this.quizz[this.state.indexQuestionActuelle-1].ChoixCorrect,
bloquer:""
})
//activer le bouton suivant car on a peut avancer
this.setState(
{
disableSuivant:""
}
)
}
else
{
this.setState(
{
disableAvant:"disabled"
}
)
}
}
//vérifier la réponse de l'utilisateur
verifier=(e)=>{
//choix=le choix de l'utilisateur
let choix=e.target.name;
switch(choix)
{
case 'choix1':
//ChoixCorrect:le numéro du choix correcte 1 ou 2
if(this.state.ChoixCorrect==1)
{
this.setState(
{
points:this.state.points+5,
bloquer:"disabled"
}
)
}
else
{
this.setState(
{
points:this.state.points-5,
bloquer:"disabled"
}
)
}
break;
case 'choix2':
if(this.state.ChoixCorrect==2)
{
this.setState(
{
points:this.state.points+5,
bloquer:"disabled"
}
)
}
else
{
this.setState(
{
points:this.state.points-5,
bloquer:"disabled"
}
)
}
break;
}
}
render()
{
return (
<div>
<fieldset>
<legend>Quizz Game</legend>
<h1 style={{background:'#eee'}}><center>{this.quizz[this.state.indexQuestionActuelle].question}</center></h1>
<table>
<tr>
<td><button name="choix1" disabled={this.state.bloquer} class="width100" onClick={this.verifier} >{this.quizz[this.state.indexQuestionActuelle].choix1}</button></td>
<td><button name="choix2" disabled={this.state.bloquer} class="width100" onClick={this.verifier}>{this.quizz[this.state.indexQuestionActuelle].choix2}</button></td>
</tr>
</table>
<h1 style={{background:'#45ff12'}}><center>Points:<b>{this.state.points}</b></center></h1>
<table>
<tr>
<td><button disabled={this.state.disableAvant} onClick={this.avant} class="width100"><</button></td>
<td><button disabled={this.state.disableSuivant} onClick={this.suivant} class="width100">></button></td>
</tr>
</table>
</fieldset>
</div>
);
}
}
export default App;