Exercices:Redux
Créer une application avec React et Redux permettant de ajouter des contact,afficher la liste des contact , envoyer et recevoir un message
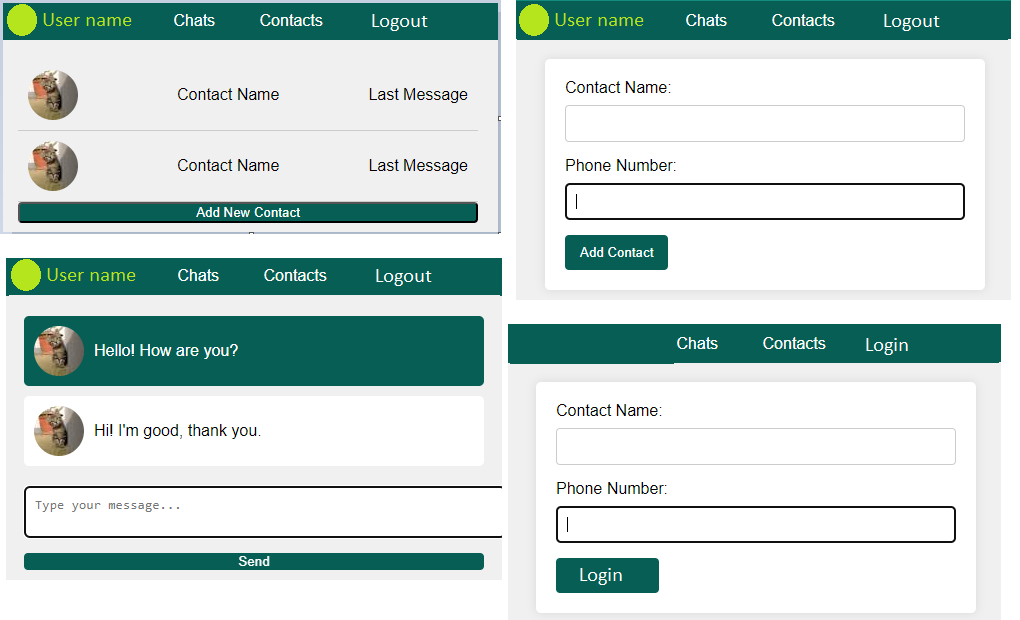
voir figure 1
voir figure 1
Figure1

src/WhatsApp/Redux/actions.js
export const connexion_Action=(nom,tel)=>({
type:'connexion',
payload:{nom,tel}
})
export const deconnexion_Action=()=>({
type:'deconnexion'
})src/WhatsApp/Redux/WhatsAppReducer.js
const initialState={
contacts:[
{
infos:{id:'1',nom:'contact1',tel:'0555'},
messages:[
{id:'1',idRecerver:'1',texte:'',lu:0}
]
}
],
userConnecte:[]
}
const WhatsAppReducer=(state=initialState,action)=>{
switch(action.type){
case 'connexion':
return {...state,
userConnecte:state.contacts.filter((c)=>
c.infos.nom==action.payload.nom && c.infos.tel==action.payload.tel)
}
case 'deconnexion':
return{
...state,
userConnecte:[]
}
default:return state
}
}
export default WhatsAppReducer;src/WhatsApp/Redux/store.js
import WhatsAppReducer from "./WhatsAppReducer";
import {createStore} from 'redux'
const store=createStore(WhatsAppReducer)
export default store;src/WhatsApp/components/connexion.js
import React, { useEffect, useState } from "react";
import { useDispatch, useSelector } from "react-redux";
import { useNavigate } from "react-router-dom";
import {connexion_Action} from '../Redux/actions'
export default function Connextion(){
const[contact,setContact]=useState({id:'',nom:'',tel:''})
const[message,setMessage]=useState("")
const Dispatch=useDispatch();
//vérifier si le contact est déja connecté
const userConnecte=useSelector((state)=>state.userConnecte);
const [validerClique,setValiderClique]=useState(false)
const navigate=useNavigate()
const validerConnexion=()=>{
//vider message pour reVérifier
setMessage("")
if( (contact.nom!='')&& (contact.tel!=''))
{ //envoyer nom et tel pour se connecter
Dispatch(connexion_Action(contact.nom,contact.tel))
}
else{
setMessage("Erreur tous les champs sont obligatroies")
}
setValiderClique(true)
}
useEffect(()=>{
if(validerClique) {
if(userConnecte.length==0){
setMessage("Erreur login ou passeword sont incorrecte")
}
else
{
setMessage("bien connecté")
navigate('/contacts')
}
}
},[userConnecte])
return(<div>
<input type="text" placeholder="nom" onChange={(event)=>setContact({...contact,nom:event.target.value})}/><br/>
<input type="tel" placeholder="tel" onChange={(event)=>setContact({...contact,tel:event.target.value})}/><br/>
<input type="button" value="Connexion" onClick={validerConnexion}/><br/>
{message}
</div>)
}src/WhatsApp/App.js
import React from "react"
import { BrowserRouter, Link, Route,Routes } from "react-router-dom"
import Connextion from "./components/connexion"
import Contacts from "./components/contacts"
import { useDispatch, useSelector } from "react-redux";
import { deconnexion_Action } from "./Redux/actions";
export default function App()
{
const userConnecte=useSelector((state)=>state.userConnecte);
const Dispatch= useDispatch()
const deconnexion=()=>{
Dispatch(deconnexion_Action())
}
return(<div style={{"padding-left":"20%"}}>
<BrowserRouter>
<nav>
{userConnecte.length==0?<Link to='/login'>Login</Link>:<span>BienVenue {userConnecte[0].infos.nom} <Link to="#" onClick={deconnexion}>Déconnexion</Link></span>} <br/>
<Link to='/contacts'>contact</Link><br/>
</nav>
<Routes>
<Route path="/login" element={<Connextion/>}/>
<Route path="/contacts" element={<Contacts/>}/>
</Routes>
</BrowserRouter>
</div>)
}src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './WhatsApp/App';
import reportWebVitals from './reportWebVitals';
import store from './WhatsApp/Redux/store';
import { Provider } from 'react-redux';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<React.StrictMode>
<App />
</React.StrictMode>
</Provider>
);
reportWebVitals();
Devoir libre
Veuillez Ajouter les autres fonctionnalités:
- addContact
- removeContact
- updateContact
- listContact
- SendMessage
- ListMessages
- like message
- dislike message
- RemoveMessage
- updateMessage
- Show Notifications