React:Gestion des Erreurs

import React, { Component } from "react";
class ErrorHandler extends Component {
constructor(props) {
super(props);
this.state = {
hasError: false
};
}
/*méthode qui s'exécute automatiquement lorsque il y une erreur détectée*/
componentDidCatch(error, info) {
this.setState({ hasError: true });
/*Afficher les erreur dans le log*/
}
render() {
{/*Si une erreur détecté on affiche ceci*/}
if (this.state.hasError) {
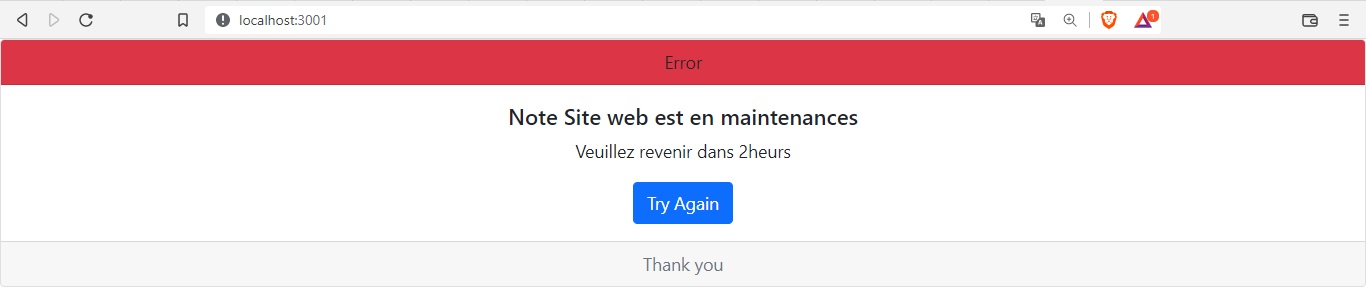
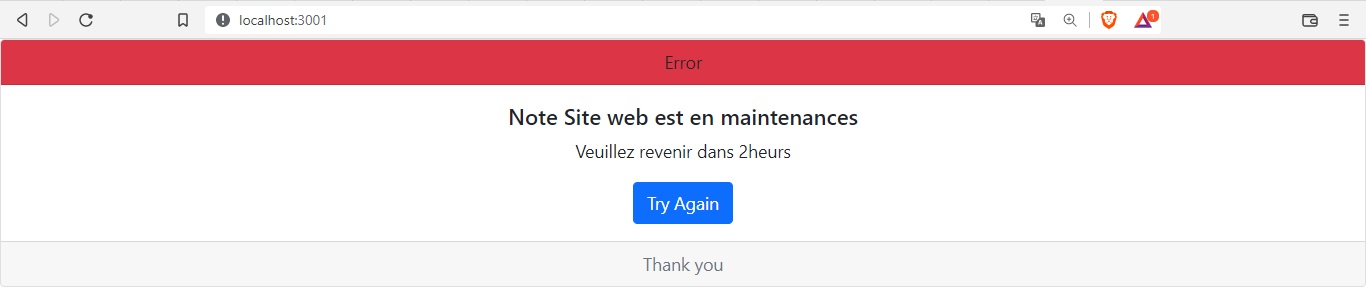
return (<div className="card text-center ">
<div className="card-header bg-danger">
Error
</div>
<div className="card-body">
<h5 className="card-title">Note Site web est en maintenances</h5>
<p className="card-text">Veuillez revenir dans 2heurs</p>
<a href="#" className="btn btn-primary">Try Again</a>
</div>
<div className="card-footer text-muted">
Thank you
</div>
</div>)
}
{/*Si n'il ya pas d'érreur on affiche la component Child de cette component (ErrorHandler) */}
return this.props.children
}
}
export default ErrorHandler;
Modifier le fichier principale index.js afin de surveiller les erreurs de toute l'application
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import ErrorHandler from './ErrorHandler/ErrorHandler.js';
ReactDOM.render(
<ErrorHandler>
<App />
</ErrorHandler>,
document.getElementById('root')
);
reportWebVitals();
Créer une Erreur dans la component App.js jsute pour tester
import React, { useEffect } from 'react';
/*importer les styles boostrap*/
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
useEffect(() => {
throw new Error("Erreur je viens de la Créer");
}, []);
return (
<div className="App">
</div>
);
}
export default App;