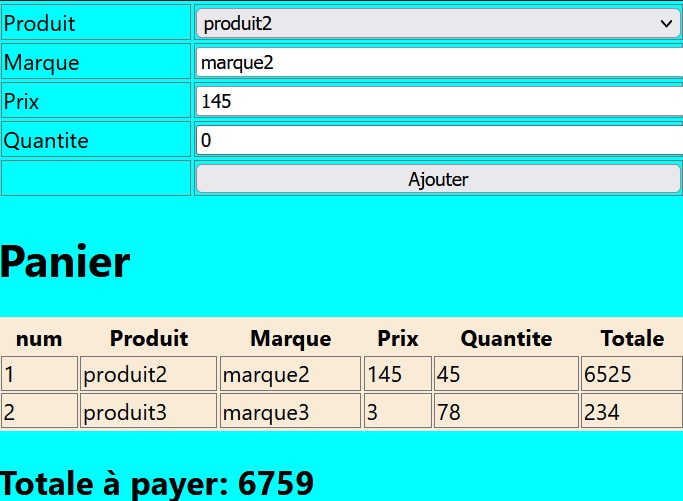
Exercice:Ajouter un produit dans un panier

Exemple :avec les components fonctionnels
import React,{Component} from "react";
class TpFacture extends React.Component{
constructor(props){
super(props)
this.state={
//utilisé pour créer un produit afin de l'ajouter dans le tableau panier
produit:{
nom:'',
marque:'',
prix:0,
quantite:0
},
//permet d'enregister les produit acheté
panier:[],
totaleApayer:0
}
this.produitsDisponibles=[
{nom:'produit1',prix:100,marque:'marque1'},
{nom:'produit2',prix:145,marque:'marque2'},
{nom:'produit3',prix:3,marque:'marque3'}
]
}
getProduit=(event)=>{
//chercher le produits dont le nom est sélectionnée
const produitSelectionnee= this.produitsDisponibles.find((p)=>p.nom==event.target.value);
/*remarque :la fonction find retourne le premier object trouvé
alors que filter retroune un tableau d'objet meme s'il trouve un seul objet
const listeproduitTrouve=this.produitsDisponibles.filter((p)=>p.nom==event.target.value);
*/
console.log(produitSelectionnee)
//initialser le prix et la marque du produit selectionné dans l'objet produit du state
this.setState({
produit:produitSelectionnee
})
}
getQuantite=(event)=>{
this.setState({
produit:{
...this.state.produit,
quantite:event.target.value
}
})
}
ajouter=()=>{
if(this.state.produit.nom!='' && this.state.produit.marque!='' && this.state.produit.prix>0 && this.state.produit.quantite>0)
{
/*
Remarque :
au lieu d'appeler à chaque fois les attribut du state avec this.state.
on peut sauvegarder les attributs dans des variable local comme:
const {produit , totaleApayer,....}=this.state
maintenent on peut travailler avec produit. et totaleApayer directement
*/
this.setState({
//ajoute le produit achété au panier
panier:[...this.state.panier,this.state.produit],
//initialiser l'objet produit du state afind 'ajouter un autre produit
produit:{ nom:'',
marque:'',
prix:0,
quantite:0
},
totaleApayer:this.state.totaleApayer+this.state.produit.prix*this.state.produit.quantite
})
}
}
render(){
return(<div>
<table>
<tr>
<td>Produit</td>
<td>
<select name="nomproduit" onChange={this.getProduit}>
{this.produitsDisponibles.map((p)=>{
return <option>{p.nom}</option>
})}
</select>
</td>
</tr>
<tr>
<td>Marque</td>
<td><input type="text" value={this.state.produit.marque}/></td>
</tr>
<tr>
<td>Prix</td>
<td><input type="text" value={this.state.produit.prix}/></td>
</tr>
<tr>
<td>Quantite</td>
<td><input type="text" value={this.state.produit.quantite} onChange={this.getQuantite}/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="Ajouter" onClick={this.ajouter}/></td>
</tr>
</table>
<h1>Panier</h1>
<table>
<tr>
<th>num</th>
<th>Produit</th>
<th>Marque</th>
<th>Prix</th>
<th>Quantite</th>
<th>Totale</th>
</tr>
{
this.state.panier.map((prod,position)=>{
return(<tr>
<td>{position+1}</td>
<td>{prod.nom}</td>
<td>{prod.marque}</td>
<td>{prod.prix}</td>
<td>{prod.quantite}</td>
<td>{prod.prix*prod.quantite}</td>
</tr>)
})
}
</table>
<h2>Totale à payer: {this.state.totaleApayer}</h2>
</div>)
}
}
export default TpFacture