React:Components Exemple
Exemple
App.js
Nav.js
Friends.js
ListPost.js
AddPost.js
styles.css
Exercice
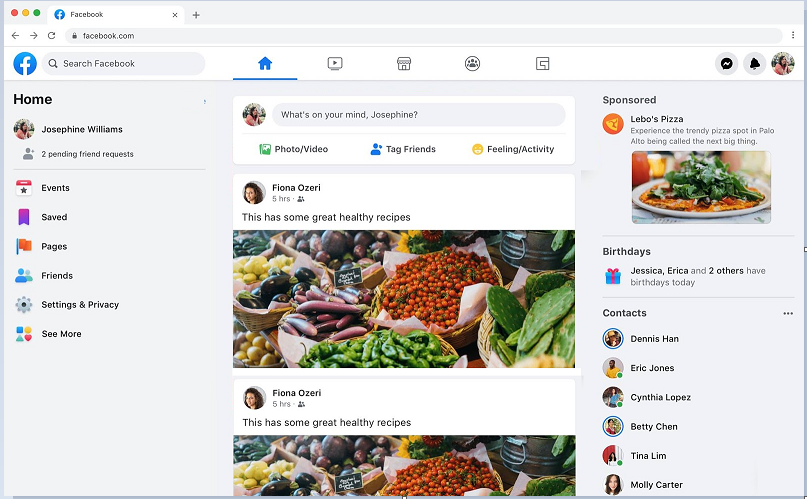
Afin de maitriser l'utilisation des components ,objets,map,boucle... on va créer le site suivant

- Navigationbar :contenant une liste de liens
- LeftSide :Contenant les informations du comptes et un ensemble de liens
- Posts :Contenant Les posts
- RightSide :Contenant des Pub et la liste des contacts
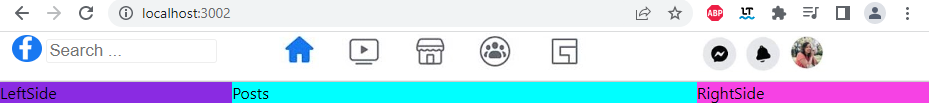
La component principale App.js
App.js est la component principale donc c'est la layout principale qui contiendra les autres components NavigationBar ,LeftSide ,Posts et RightSide

/*Importer le Css */
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props)
{
/*Appeler le constructeur del classeMere React.Component */
super(props);
}
render()
{
return (
<div>
<div className='navigation'>
NavigationBar
</div>
<div className='content'>
<div className='leftSide'>
LeftSide
</div>
<div className='posts'>
Posts
</div>
<div className='rightSide'>
RightSide
</div>
</div>
</div>
);
}
}
export default App;
La component principale App.css
.navigation{width:100%;
float: left;
background-color: rgb(114, 114, 238);
color: white;
}
.content{width:100%;
float: left;
}
.leftSide{width:25%;
float: left;
background-color:blueviolet ;
}
.posts{width:50%;
float: left;
background-color: aqua;
}
.rightSide{width:25%;
float: left;
background-color: rgb(246, 66, 228);
}
Créer la component NavigatioBar.js

import React, { Component } from "react";
import './NavigationBar.css'
class NavigationBar extends Component {
constructor(props)
{
super(props);
/* images est un dossier qui se trouve dans le dossier public */
this.logo='images/fb.png';
this.listeLien=[
{image:'images/home.png',lien:"HomeComponent"},
{image:'images/videos.png',lien:"VideoComponent"},
{image:'images/store.png',lien:"StoreComponent"},
{image:'images/groupe.png',lien:"GroupeComponent"},
{image:'images/news.png',lien:"NewsComponent"}
];
this.rightDetail=['images/message.png','images/notification.png','images/profile.png']
}
render() {
return <div className="navigation">
<div className="logoDiv">
<table>
<tr>
<td><img src={this.logo} className="logo"/></td>
<td><input type="text" placeholder="Search ..." /></td>
</tr>
</table>
</div>
<div className="lienDiv">
<ul>
{this.listeLien.map((item)=>
{
return <li>
<a href={item.lien}>
<img src={item.image} className="logo"/>
</a>
</li>
})}
</ul>
</div>
<div className="rightDiv">
<table>
<tr>
{
this.rightDetail.map((item)=>
{
return <td>
<img src={item} className="rightIcon"/>
</td>
})
}
</tr>
</table>
</div>
</div>;
}
}
export default NavigationBar;
NavigatioBar.css
.navigation{float: left;
width: 100%;
background-color: #fff;
box-shadow: 3px 3px 5px 6px #ccc;
border-bottom: 1px solid #eee;
}
.logoDiv{
float: left;
padding-left: 1%;
width: 24%;
background-color: white;
}
.lienDiv{float: left;
width: 50%;
background-color: white;
}
.rightDiv{float: left;
width: 25%;
}
.logoDiv .logo{
width:30px;
border-radius: 50%;
}
.logoDiv table,.logoDiv tr {width:100%;}
.logoDiv input {
width:90%;font-size: 17px;
border-radius: 3px;
border: 1px solid #eee;
}
.lienDiv ul {
list-style-type: none;
display: inline;
padding-left:5%;
}
.lienDiv ul li {
display: inline;
margin-left: 5%;
}
.rightIcon {width:40px;}
Importer NavigatioBar.js dans App.js
/*Importer le Css */
import React from 'react';
import './App.css';
/*Importer NavigationBar Component */
import NavigationBar from './components/NavigationBar/NavigationBar';
class App extends React.Component{
constructor(props)
{
/*Appeler le constructeur del classeMere React.Component */
super(props);
}
render()
{
return (
<div>
<div className='navigation'>
{/* Coller NavigationBar à sa place */}
<NavigationBar />
</div>
<div className='content'>
<div className='leftSide'>
LeftSide
</div>
<div className='posts'>
Posts
</div>
<div className='rightSide'>
RightSide
</div>
</div>
</div>
);
}
}
export default App;